The graphql playground is an interactive graphic graphql ide, created by prisma, maintained by the graphql foundation, and based in graphiql.
The graphql playground offers better development workflows (graphql subscriptions, interactive docs & collaboration). You can download the desktop app or use the web version at graphqlbin.com: star wars api, for this example I will use the web version (click the star wars api link to follow me with the overview of this article).
How is this different from graphiql?
If you are familiarized with the graphql world you maybe knew about graphiql that's another alternative of run graphql queries and mutations in the web, there is no problem if you prefer graphiql to test your graphql queries, the graphql playground uses components of graphiql under the hood but with more features, here is a list with the additional features:
- Interactive, multi-column schema documentation.
- Automatic schema reloading.
- Support for graphql subscriptions.
- Query history.
- Configuration of http headers.
- Tabs.
Another very helpful feature about the playground is the option of switching between the light and dark theme, you can even configure the theme if you don't like the default colors, in graphiql this is not possible it comes with a default white theme and you can't change it, that's something annoying especially in the night.
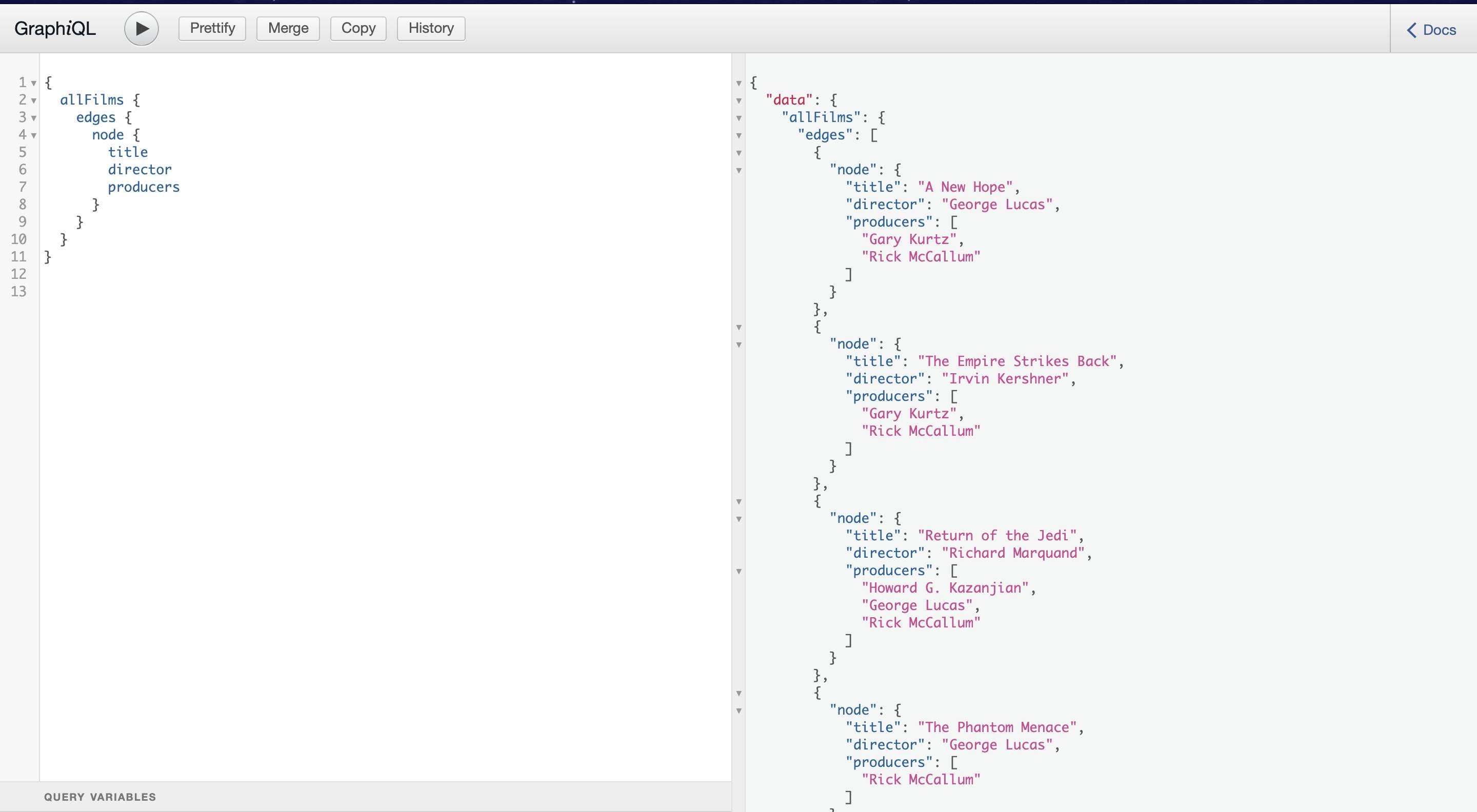
Graphiql (default white theme)

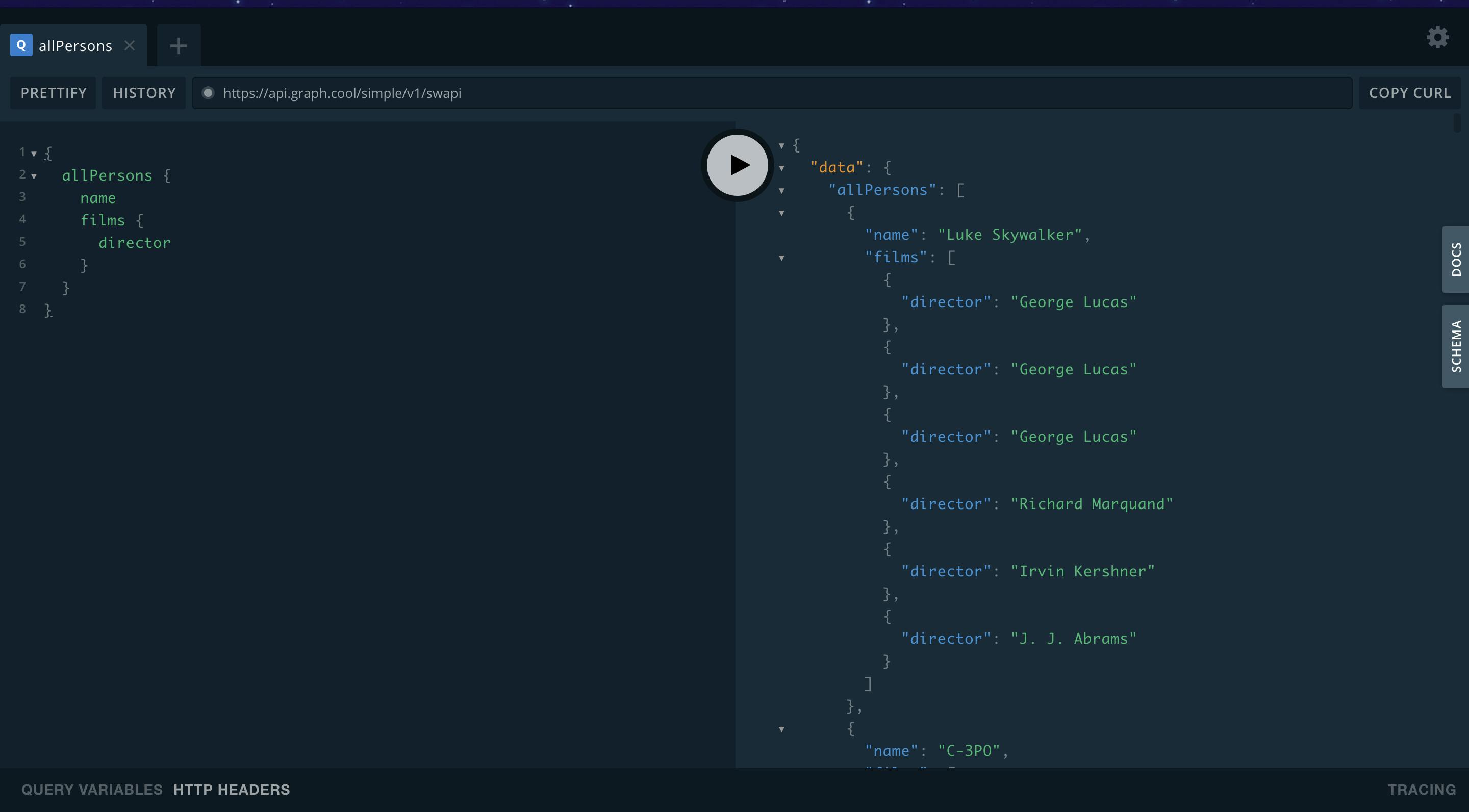
Graphql playground (dark theme)

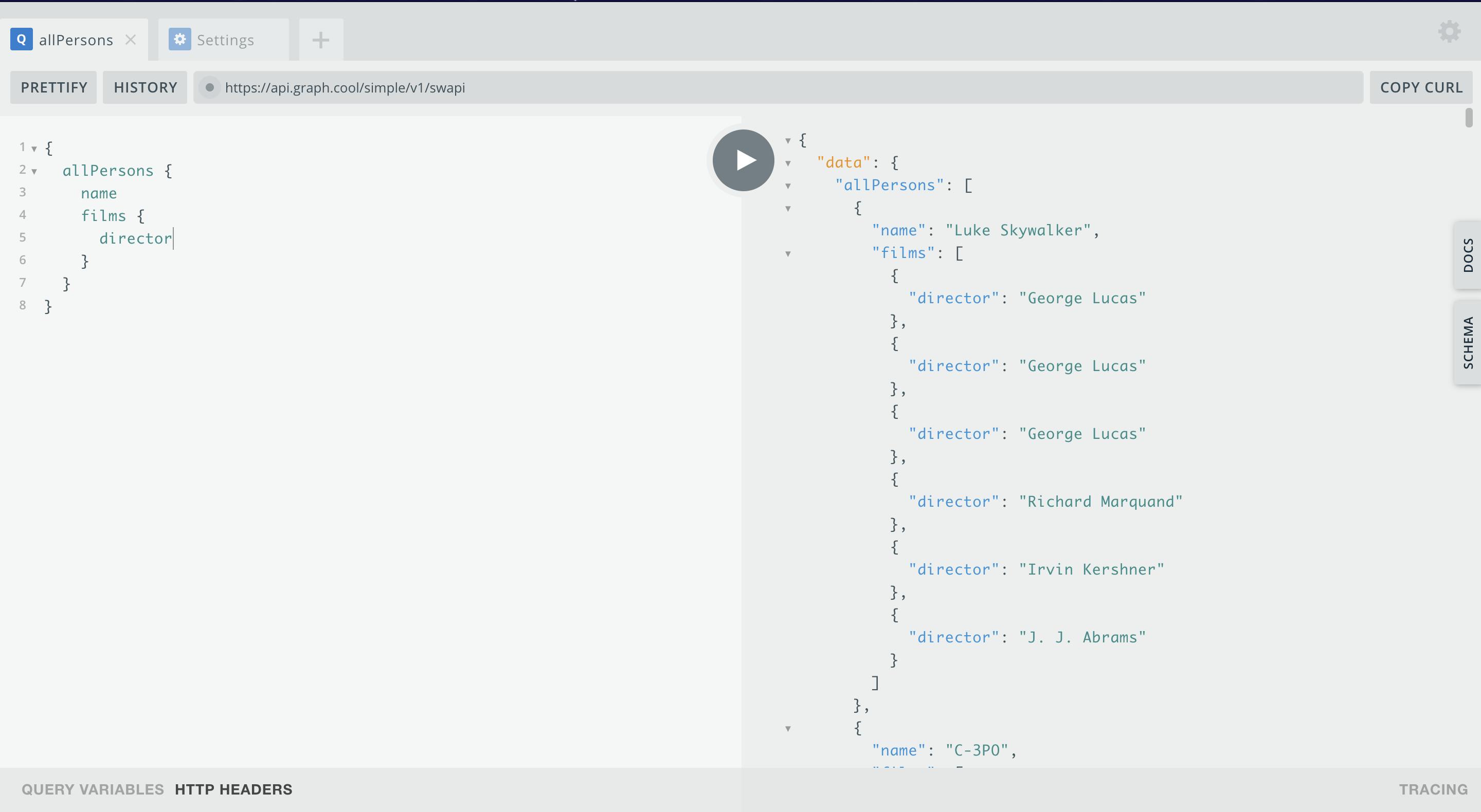
Graphql playground (white theme)

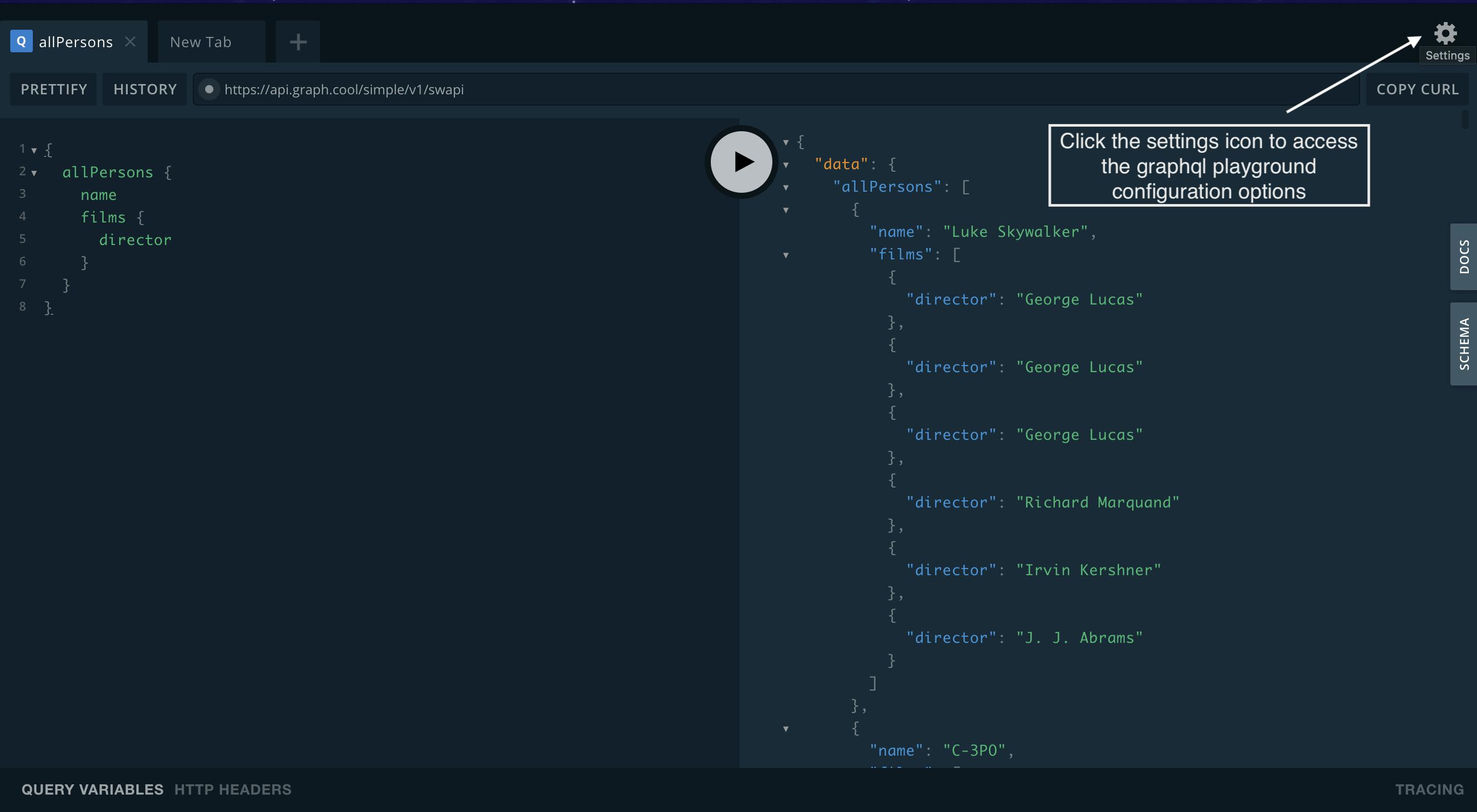
Configuration of the graphql playground
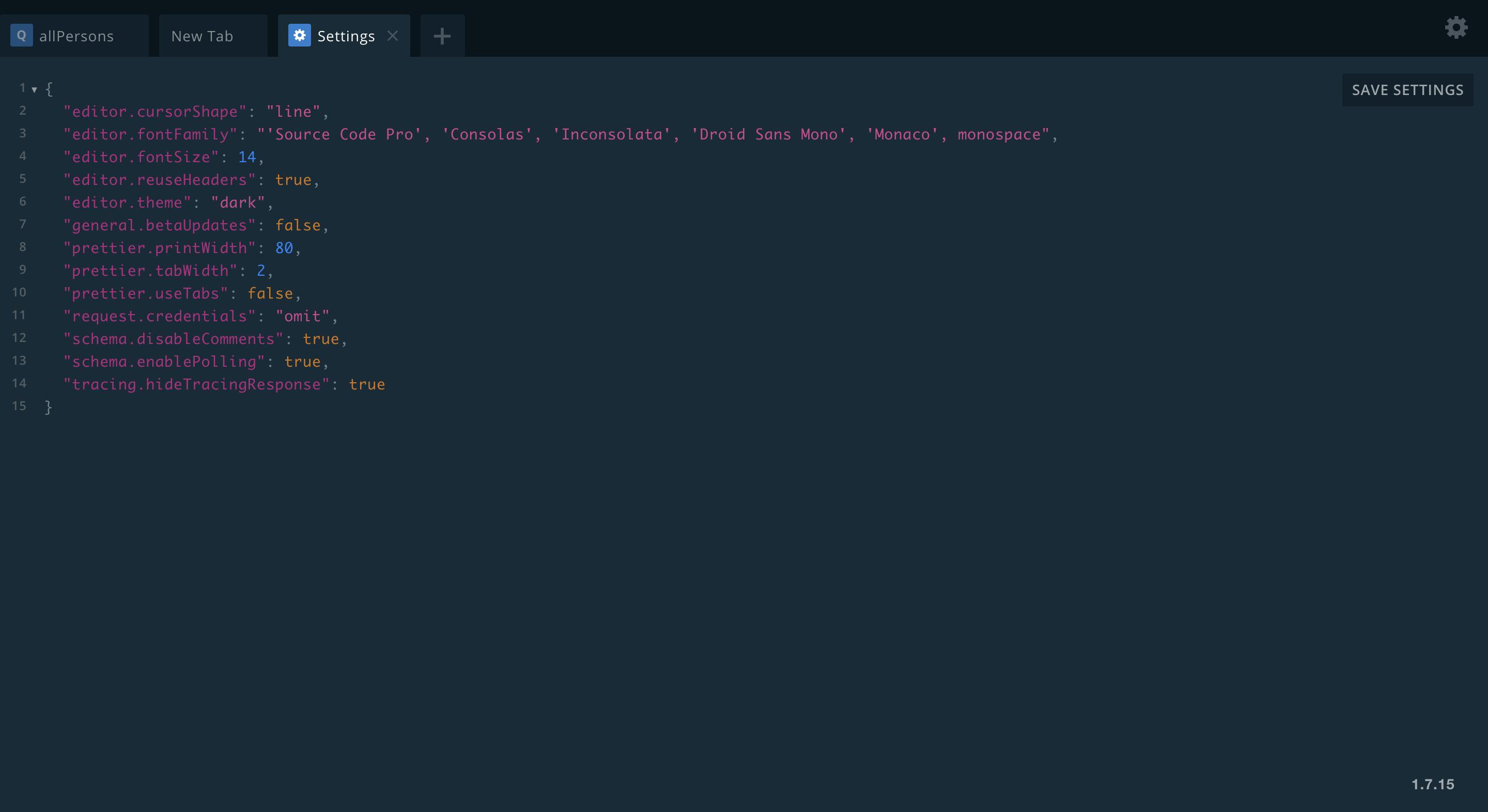
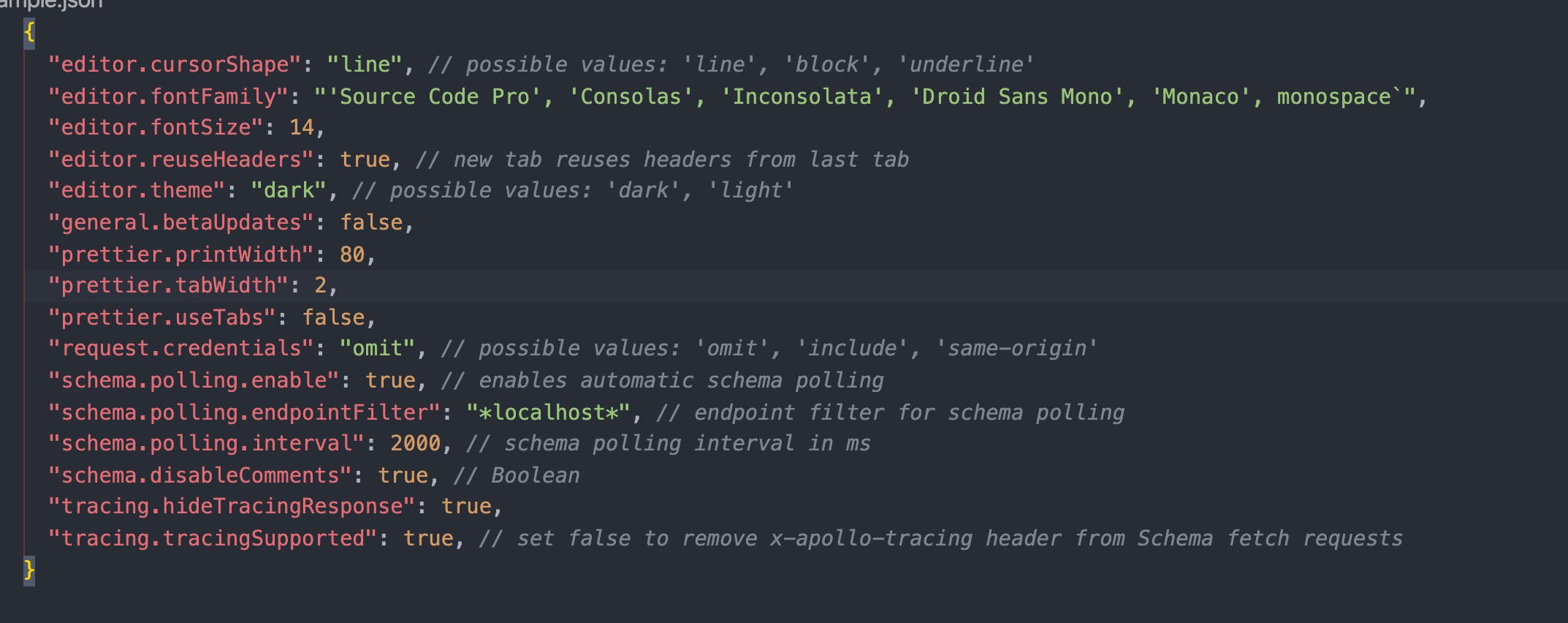
In the top right corner of the playground window, you can click the settings icon to open all the available settings.

Below, you can see all the playground settings.

Inside the playground settings tab, you can change options like the cursor shape, font family, theme, credentials, and other options.

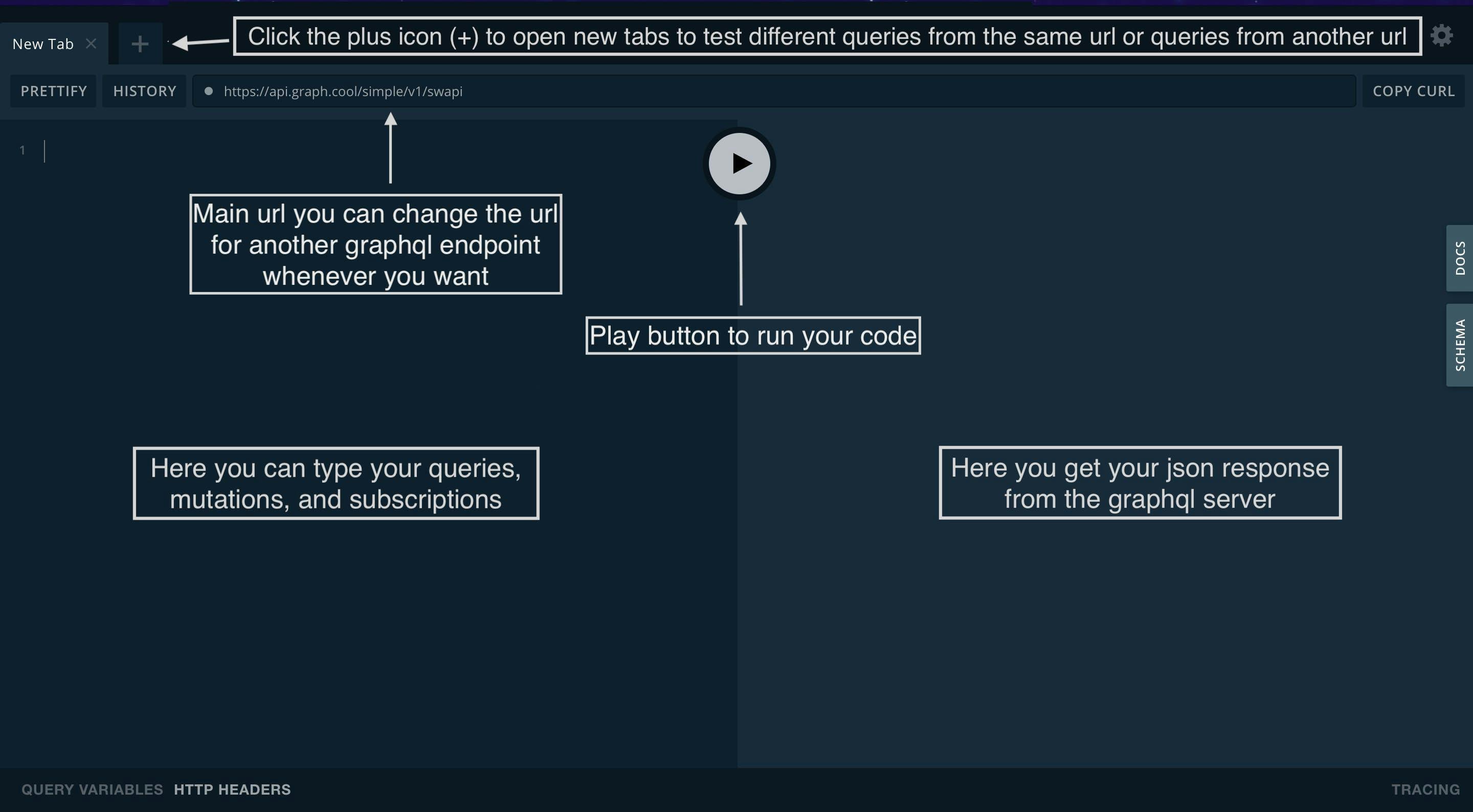
Graphql playground interface
When you enter for the first time in the playground you can see a few options in the left side of the panel you can write your code (mutations, subscriptions, queries), in the right panel you get your json response, the big play button is for running your code, above the play button is the graphql url endpoint you can change the url whenever you want.
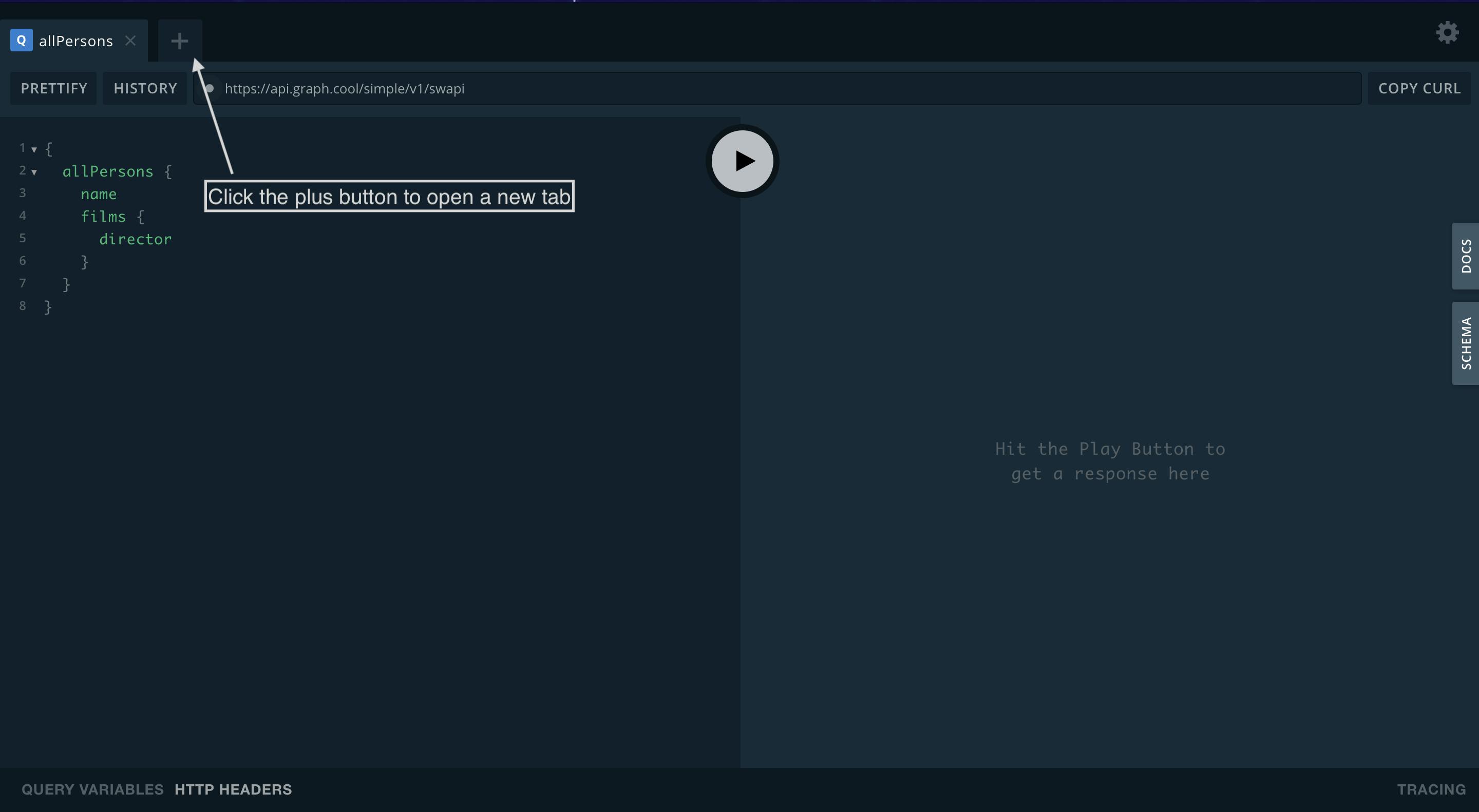
Last but not least on the left side of the playground top is an icon with the plus symbol (+) click the plus icon to open new tabs and use different urls or you can use the same url to try other things from the graphql server api.

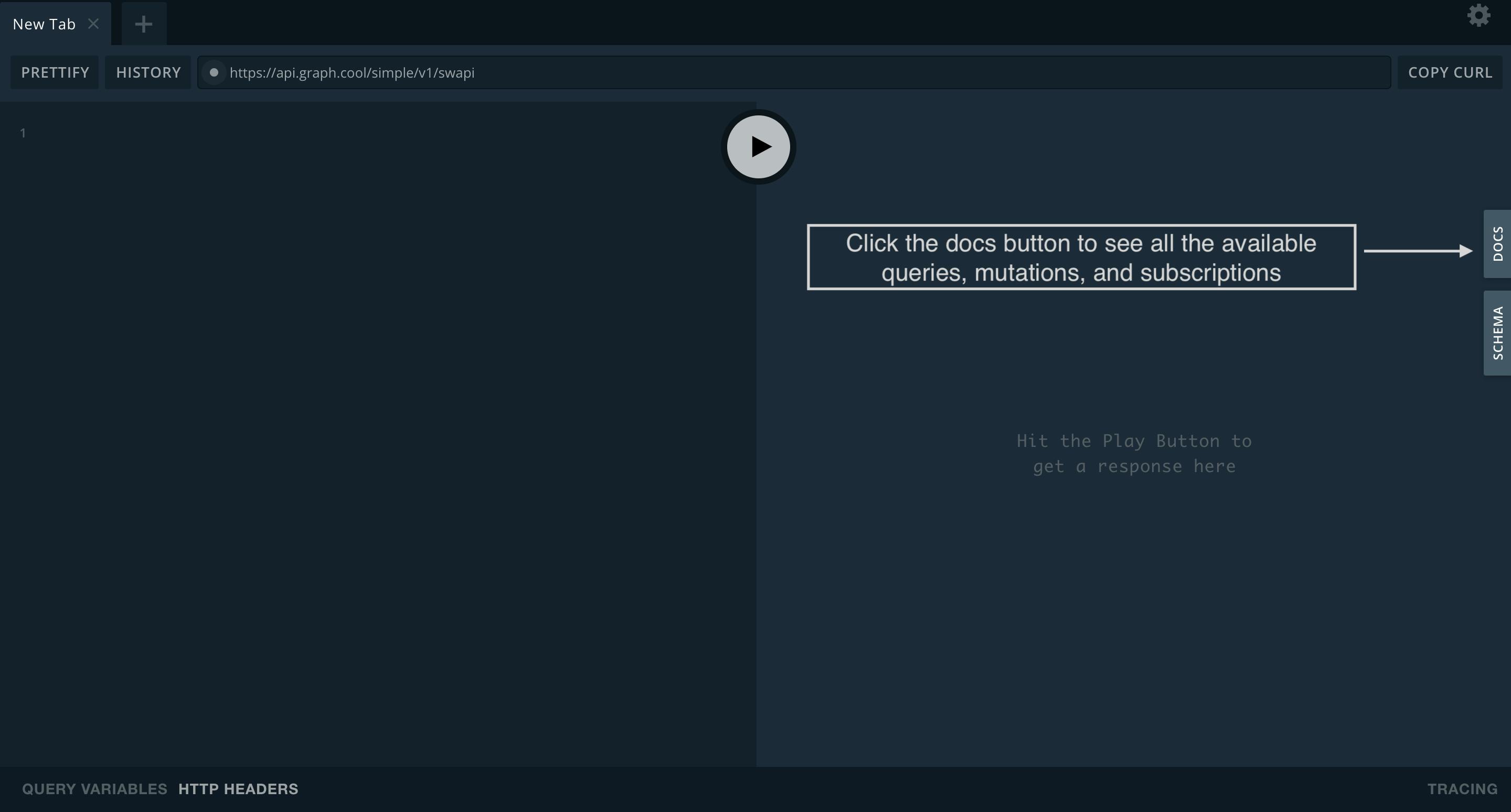
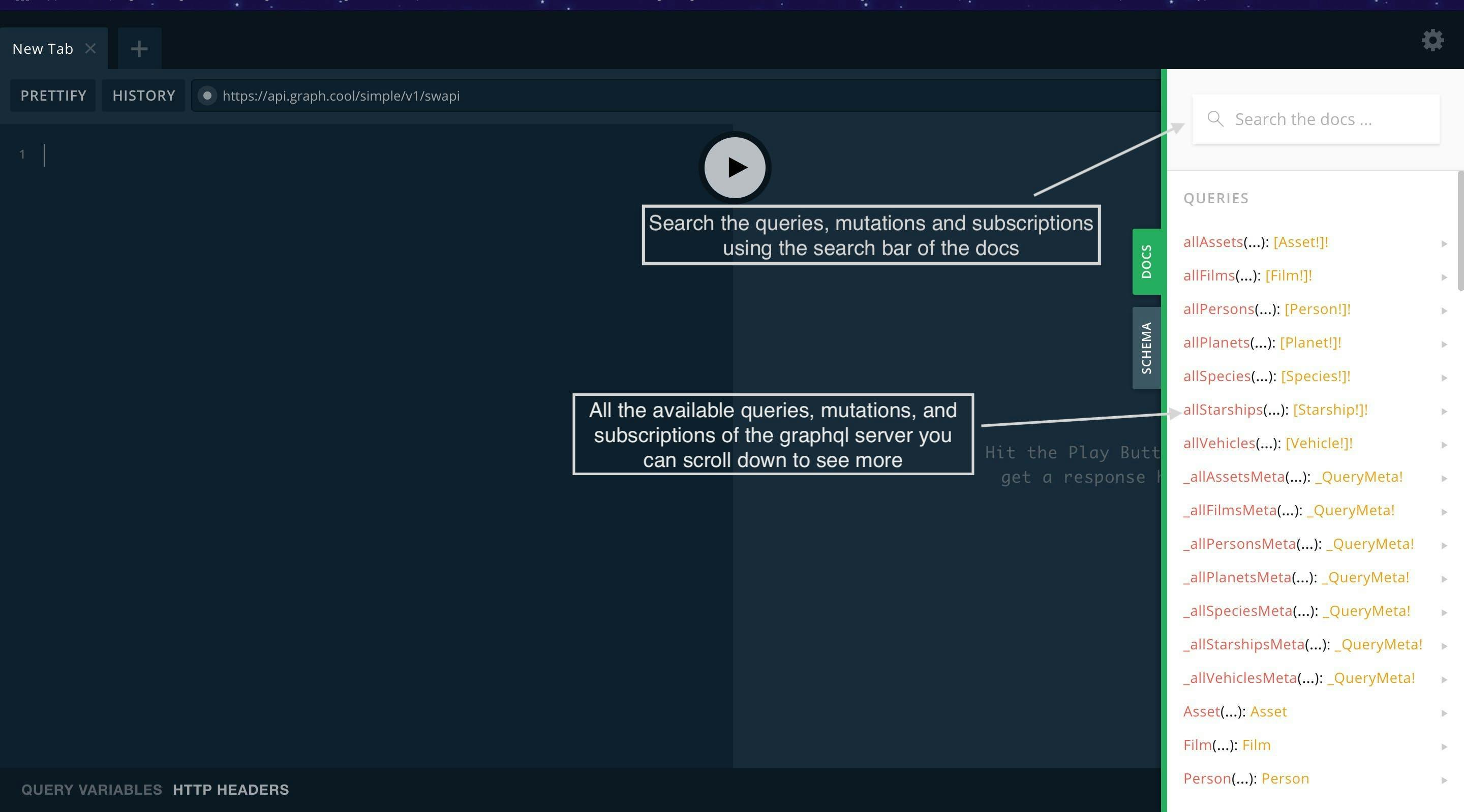
In the right side of the playground, there is a button named DOCS, the DOCS contain all the available queries, mutations, and subscriptions of the graphql server. Take time to read the DOCS carefully to understand how to use your graphql api.

The playground comes with an integrated search bar so you can search a specific query by name or you can scroll down to see all the available queries, mutations, and subscriptions of the graphql server.

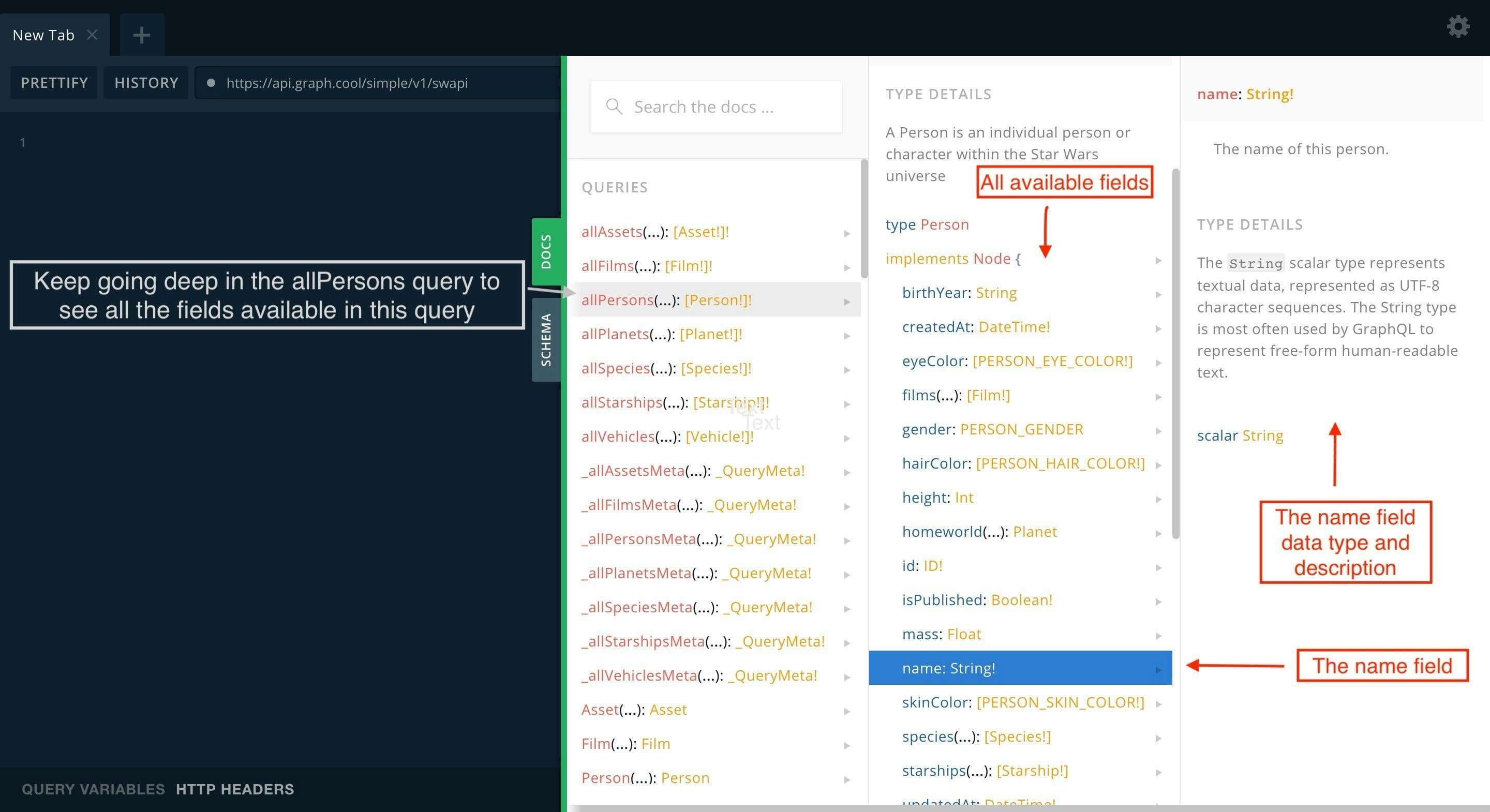
Click the allPersons query to see all the fields with their name and data type of the allPersons query, click a specific field to see the data type of that field and description.

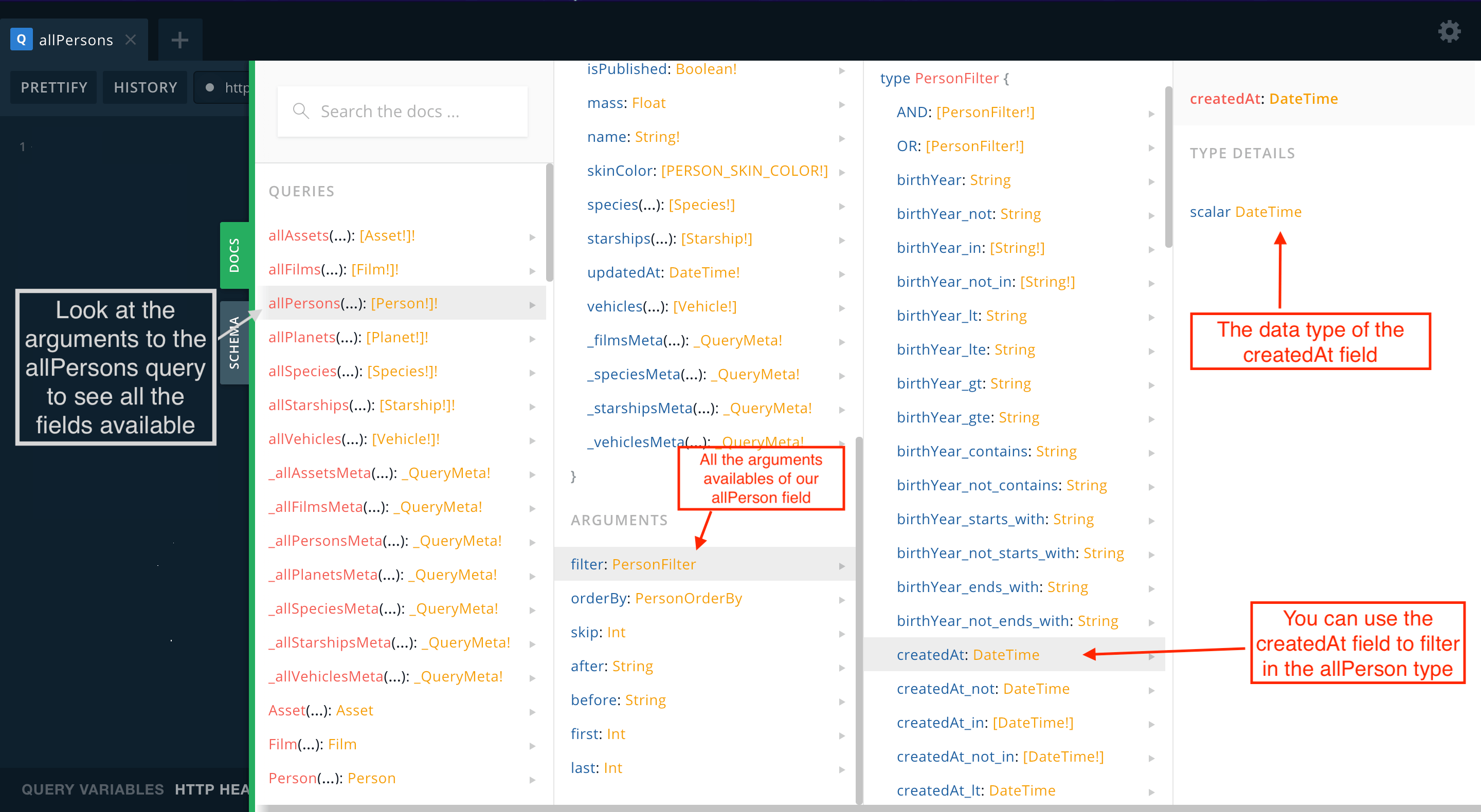
Another thing you can use in the allPersons query are the arguments if you click the arguments fields you can see their data type and description, you can use the arguments to filter the result of a query.

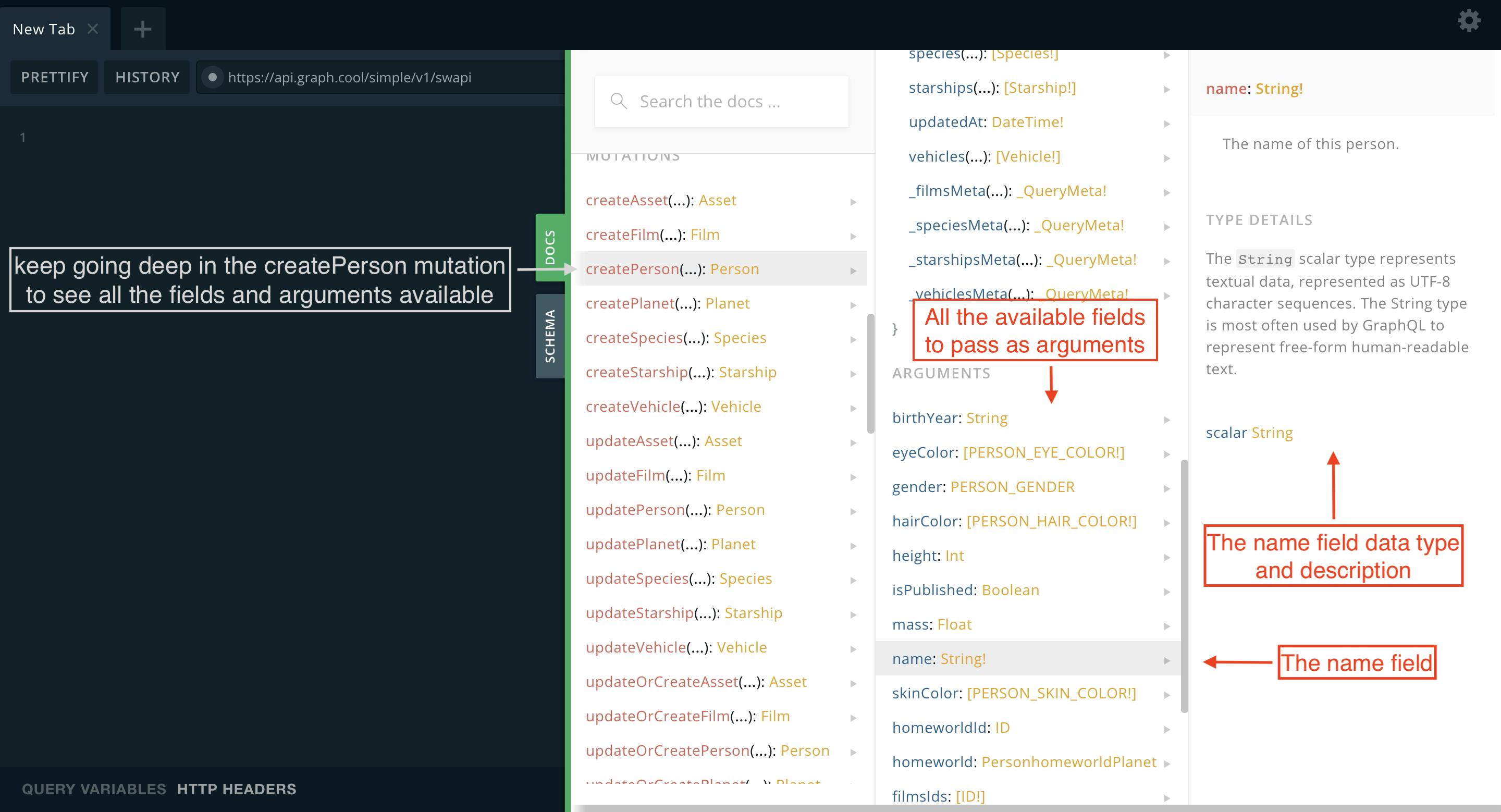
You can do the same thing with mutations scroll down and click the createPerson mutation to see all the available arguments, you can pass the name field or whichever field available as an argument for the createPerson mutation.

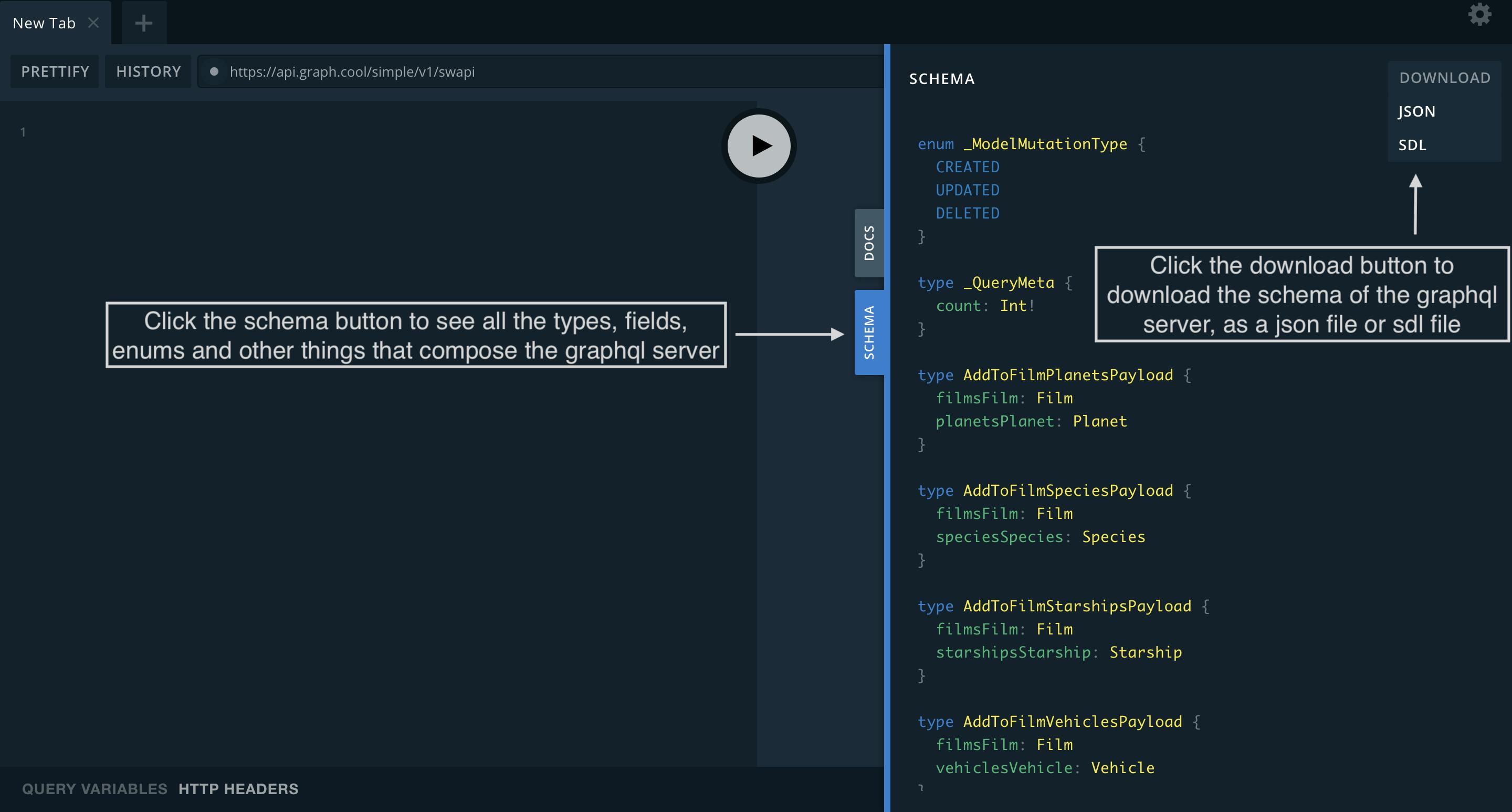
There is another button in the right side of the playground the SCHEMA button, inside the SCHEMA, you can see all the types, fields, enums and another type of data which compose the graphql server also you can download the schema as a json file or sdl file.

Graphql playground queries
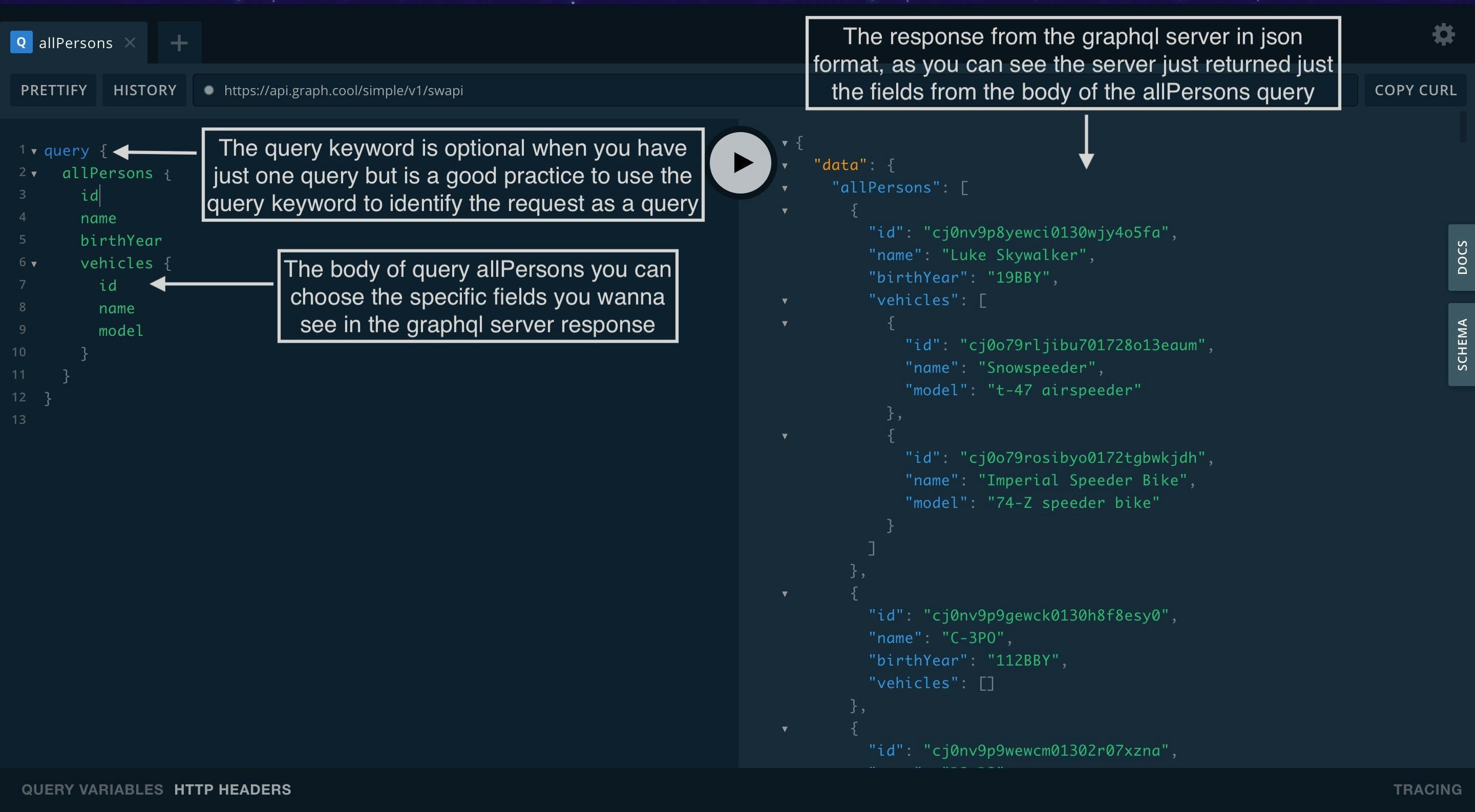
To make your first query you have to type the query keyword in the top and type open and close braces like a javascript object every time you want to write a new field you have to open and close braces, the query keyword is not necessary if you don't want to use it but in some cases is necessary to use the query keyword. Inside the allPersons query, you can choose the specific fields you want for your query, if you don't select a field that field doesn't will be used for the query of allPersons.
In the right side of the playground, you can see the array of the json response of the allPersons query the json response only contains the fields specified in the allPersons query.

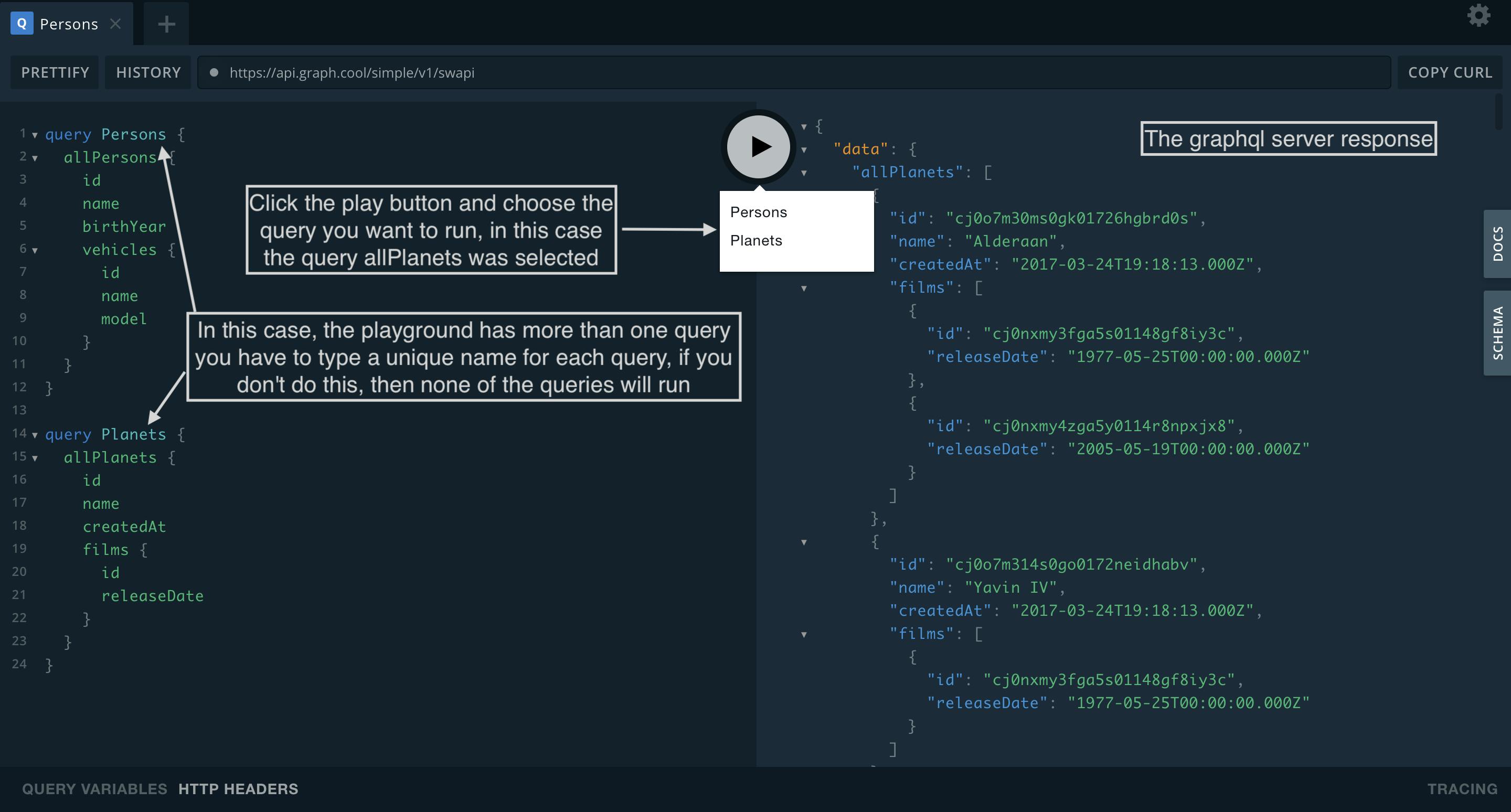
When you want to make more than one query on a tab you have to specify a unique name for each query if you don't do this the playground will not make a query to the graphql server, keep this in mind when you are using multiple queries. Click the graphql query button and choose the specific query you want to run and wait for the json response.

When you are creating queries or mutations on the playground is pretty common to disorganize the body of the query and make it unreadable, to organize your tab of the playground click the PRETTIFY button, the PRETTIFY button organizes your entire playground tab just with one click.

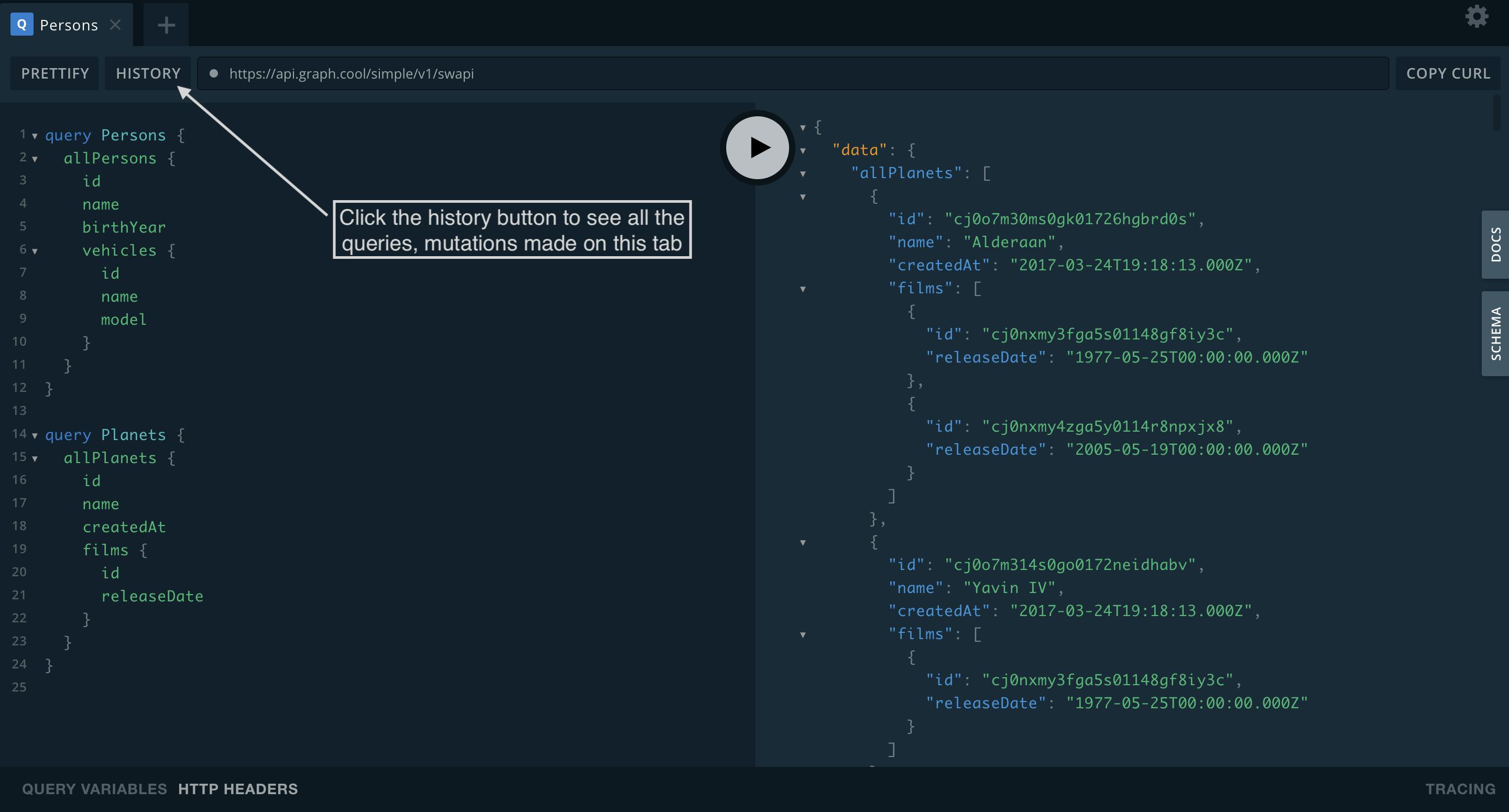
One of the best things about the playground is the ability to go back to the past click the HISTORY button to see all queries, mutations, and subscriptions made on the current tab.

Now you see a popup window with a list of all the queries, mutations, and subscriptions with their individual date when each request was run. Another useful tool of HISTORY is the search bar, the search bar is placed on the top of the window you can search a specific query by their name or you can click the start icon and click the started button to use a specific query multiple times.
Finally, click the query you want to run you will see a preview of the form of that query on the right side of the playground, click the use button to run the query.

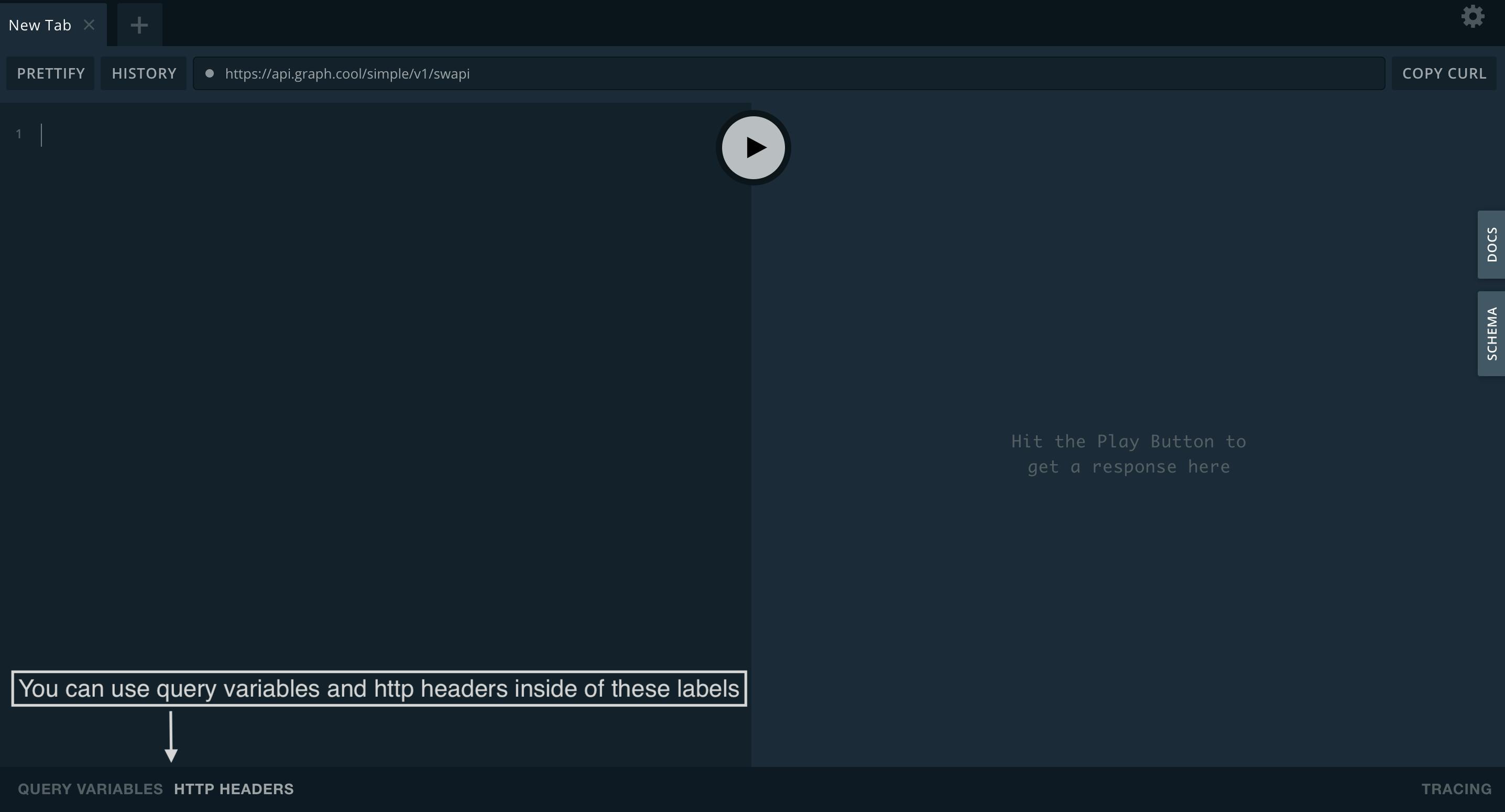
In the bottom of the playground, you can see two labels one is the QUERY VARIABLES, with that label you can use variables with your queries or mutations and the other label is the HTTP HEADERS with that you can set the metadata of the headers in the playground.

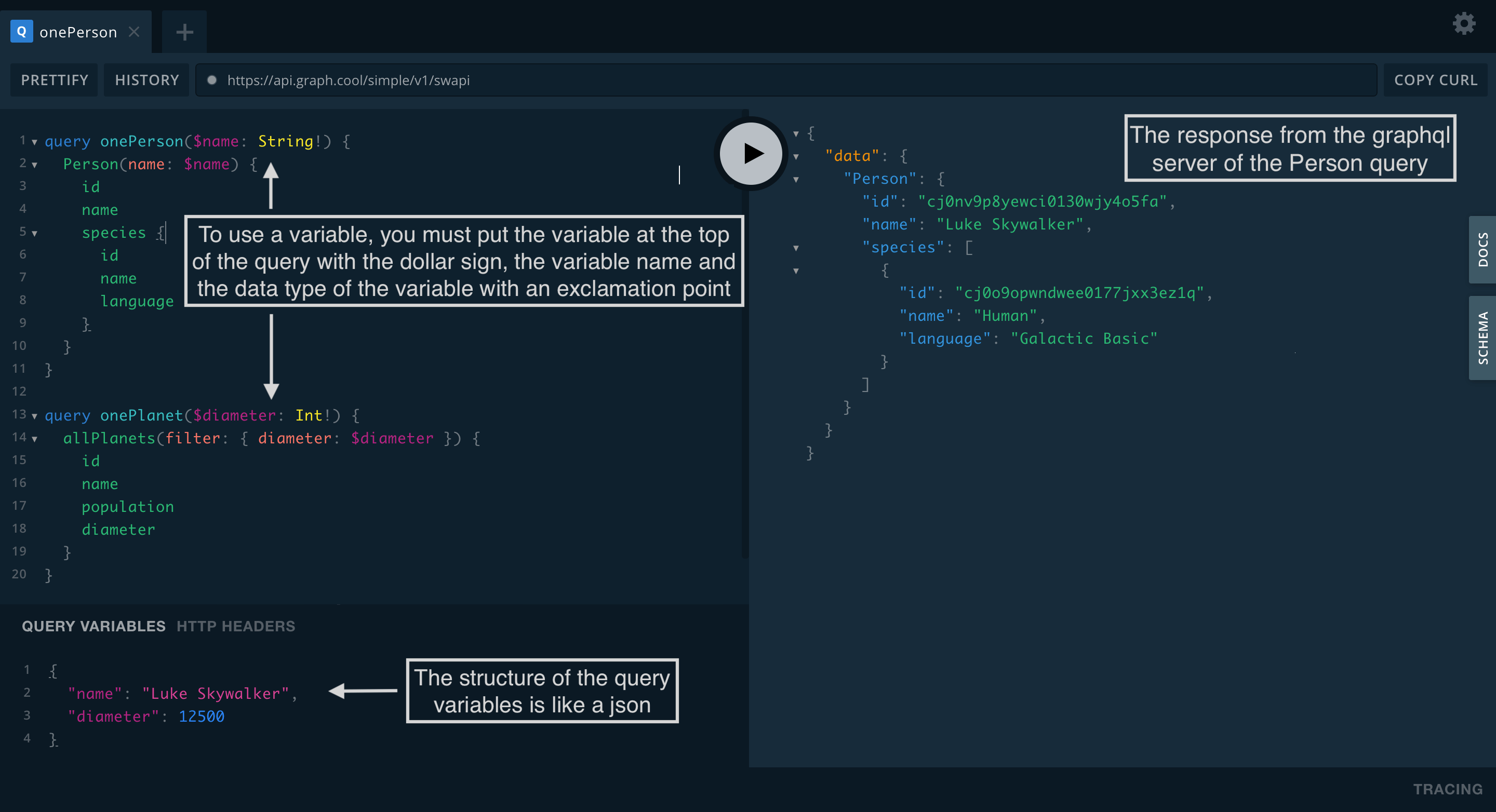
The structure of the variables used in the QUERY VARIABLES is like a json file with the name of the variable in a string and the value of the available data types are the same as those available for javascript, such as string, boolean and number (Int, Float).
To use a variable, you must put the variable at the top of the query with the dollar sign, the variable name and the data type of the variable with an exclamation point, the exclamation point means that the variable does not may be null.

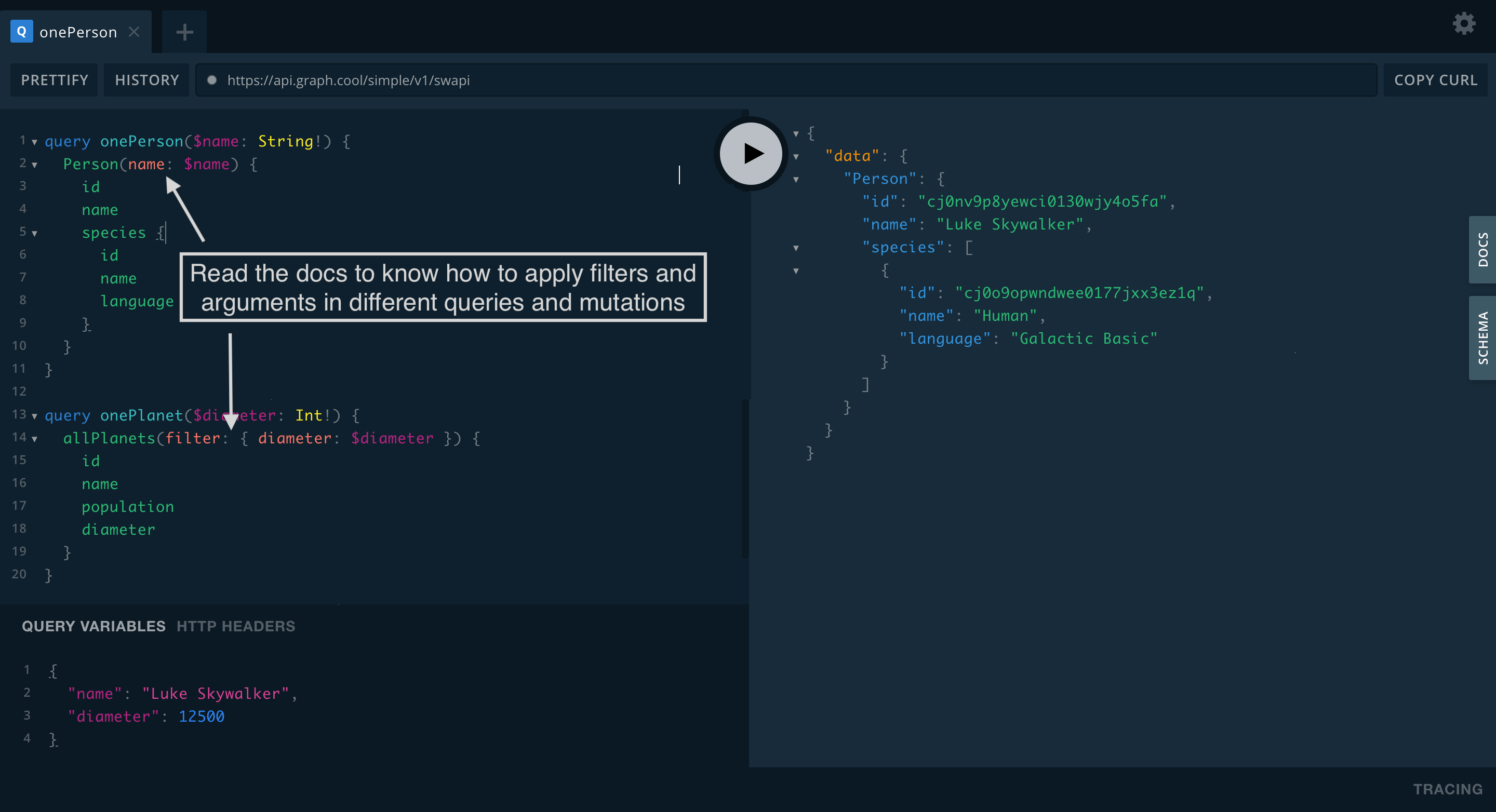
Notice the onePerson query and the onePlanet query apply variables in a different way you have to read the graphql playgrounds DOCS to know how to apply filters and arguments for each query.

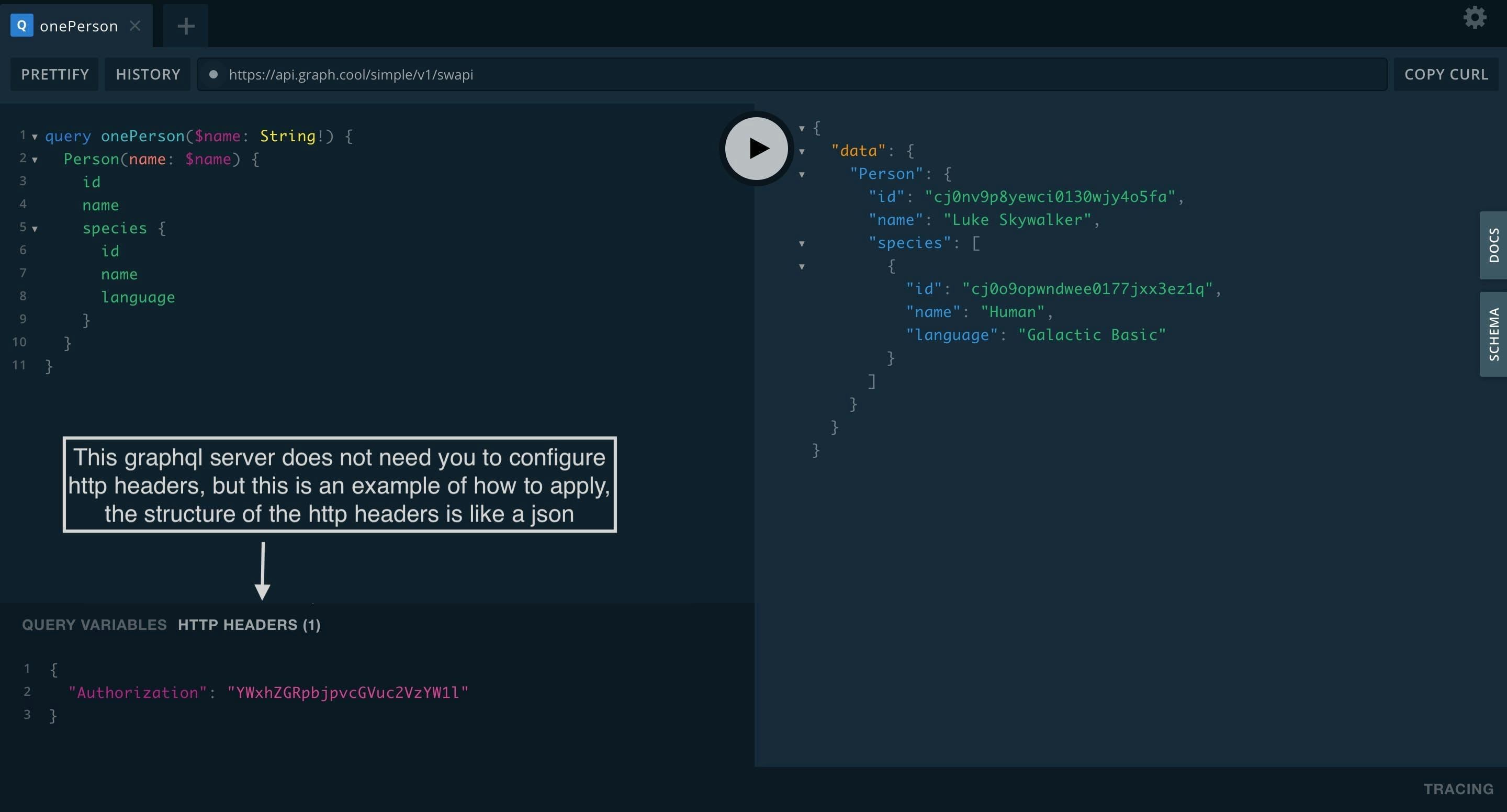
This graphql server does not need HTTP HEADERS but this is an example of how to apply it if you need it, it is like QUERY VARIABLES but you don't need to set it in the playground. The playground set it automatically, you just need to know the header name and use the values for your header, the structure of the headers is like a json file.

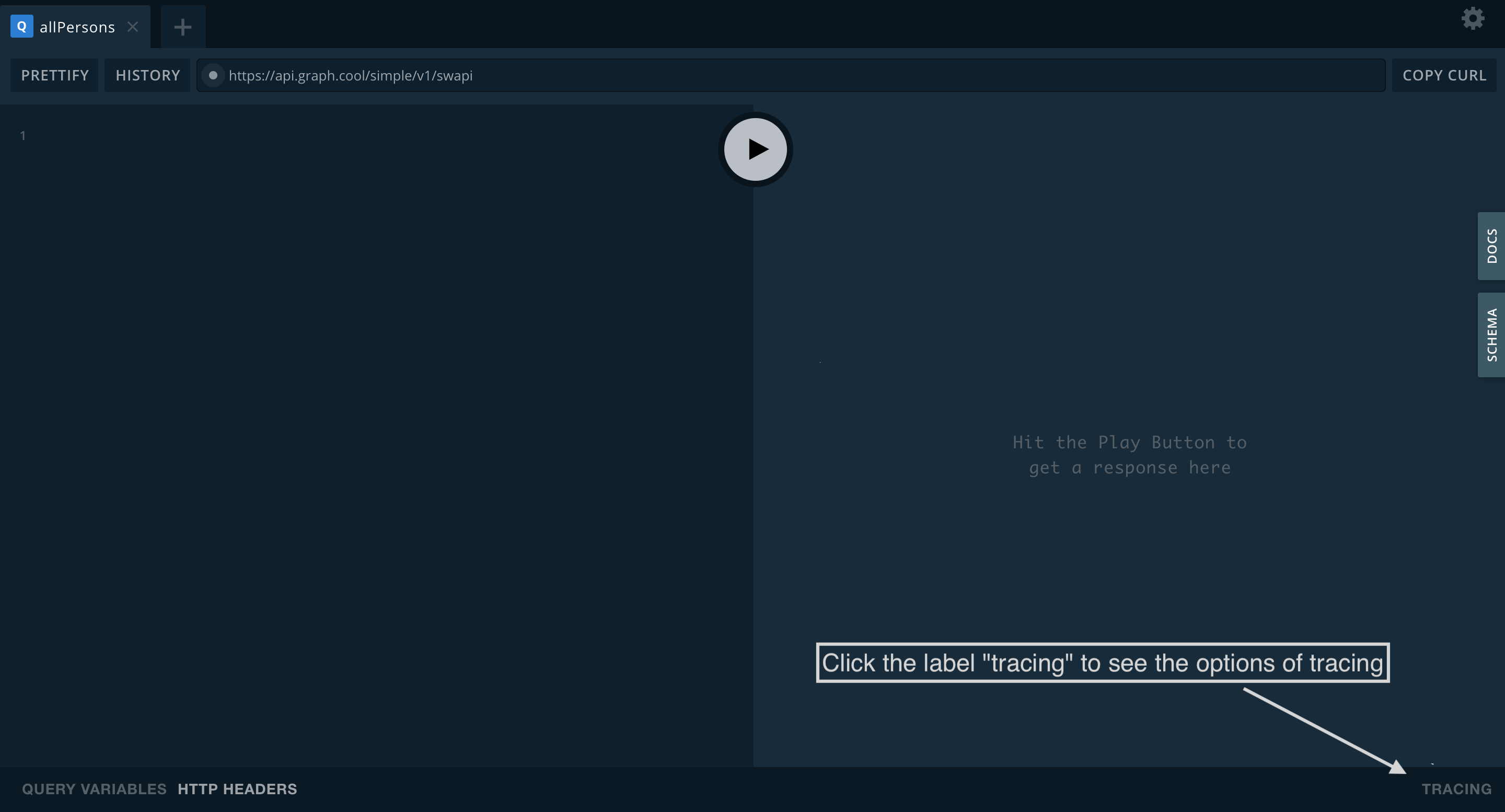
In the bottom of the right side of the playground, you can see the TRACING label, apollo tracing is a graphql extension for performance TRACING. Apollo Tracing already works with most popular graphql server libraries, including Node, Ruby, Scala, Java, Elixir, and .NET.

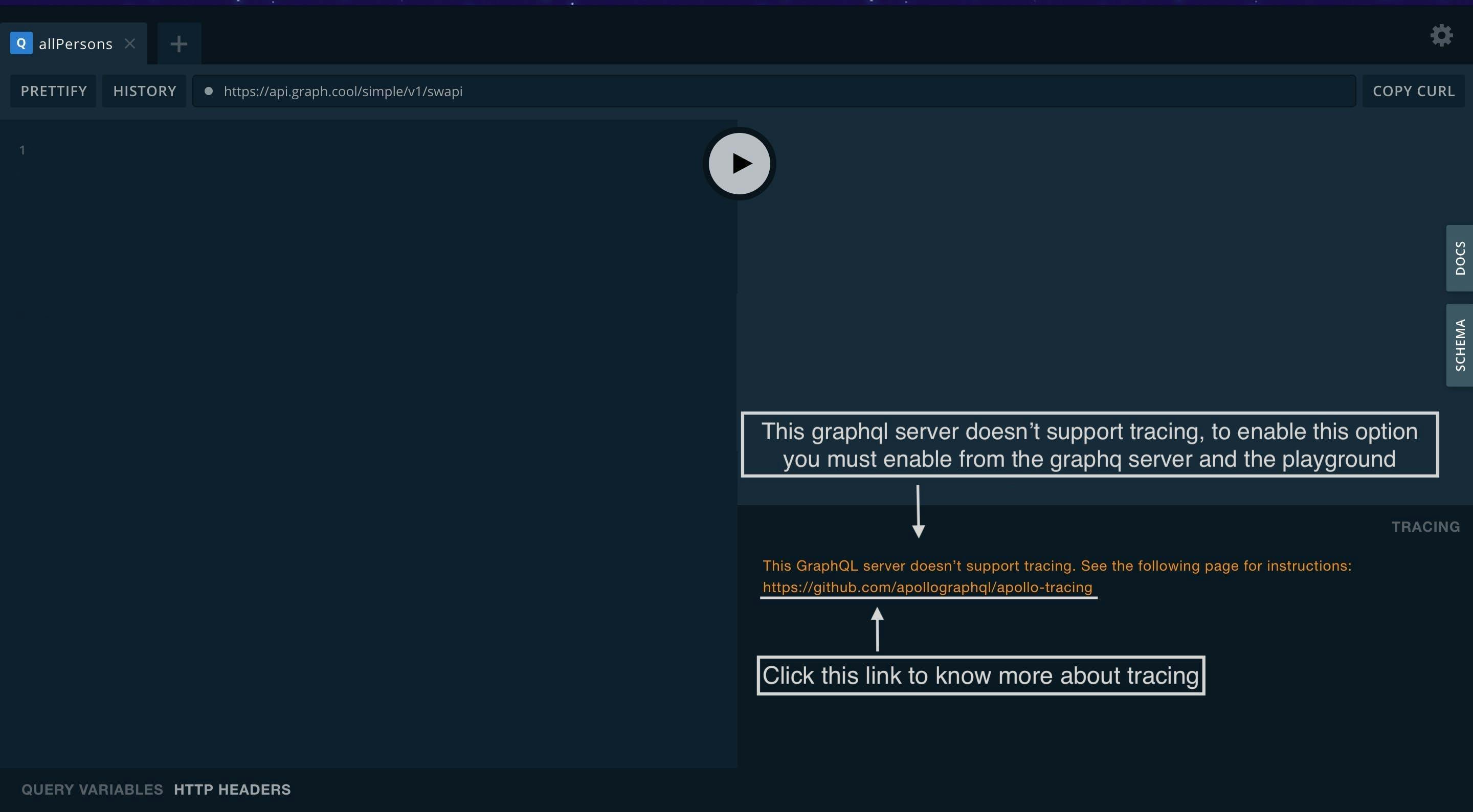
Inside the TRACING label, you can see this graphql server doesn't support tracing to enable tracing you have to enable this option in the graphql playground on settings and enable on the graphql server you can click the github of apollo graphql to know more.
Click this link if you are interested to know more about the topic: https://github.com/apollographql/apollo-tracing.

Graphql playground mutations
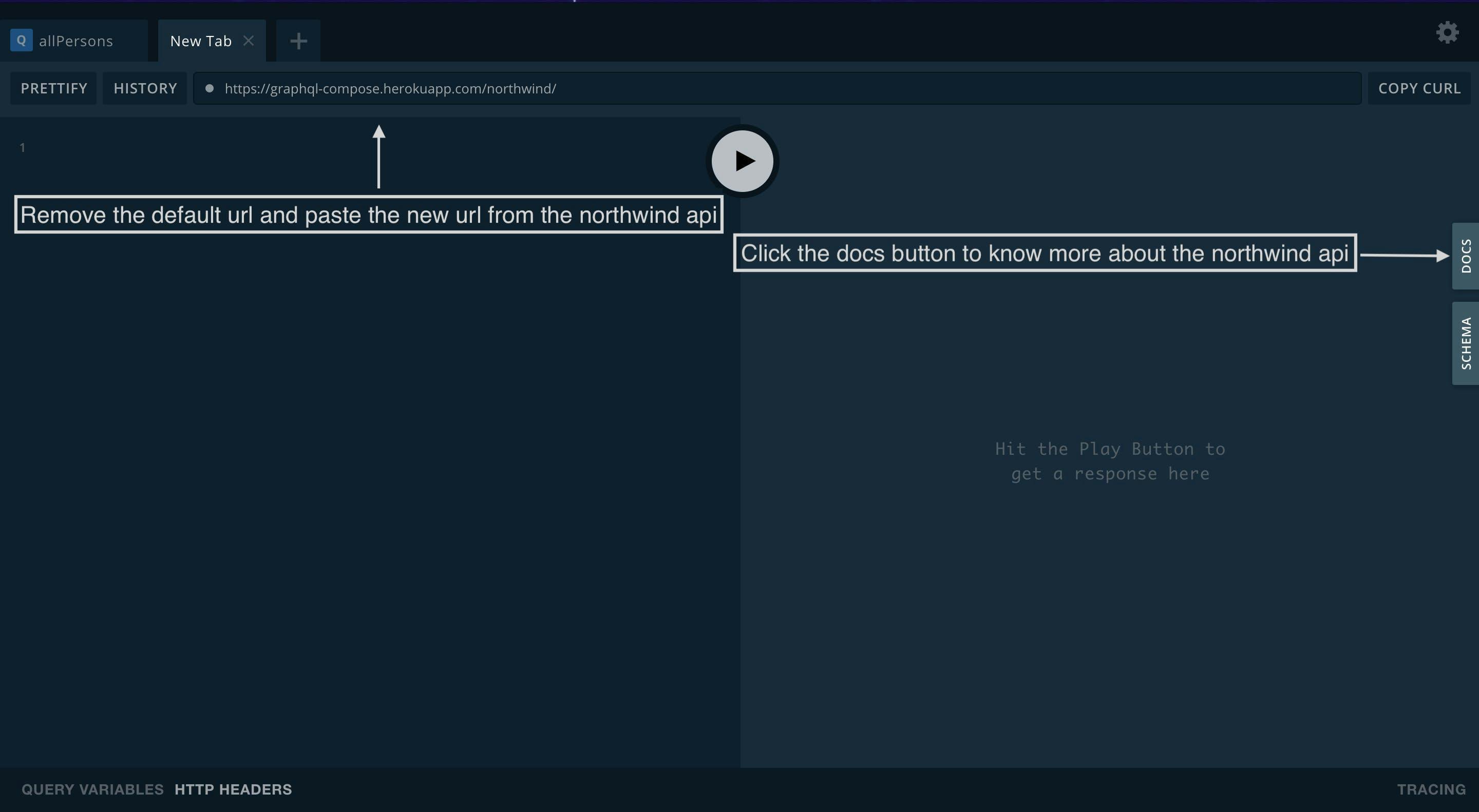
To apply mutations to the graphql playground we will use another graphql api more simple than the star wars api to use the new api open a new tab and paste this link: https://graphql-compose.herokuapp.com/northwind.

Remove the old start wars api url and add the new northwind url then click the DOCS and read it to familiarize with the new graphql api.

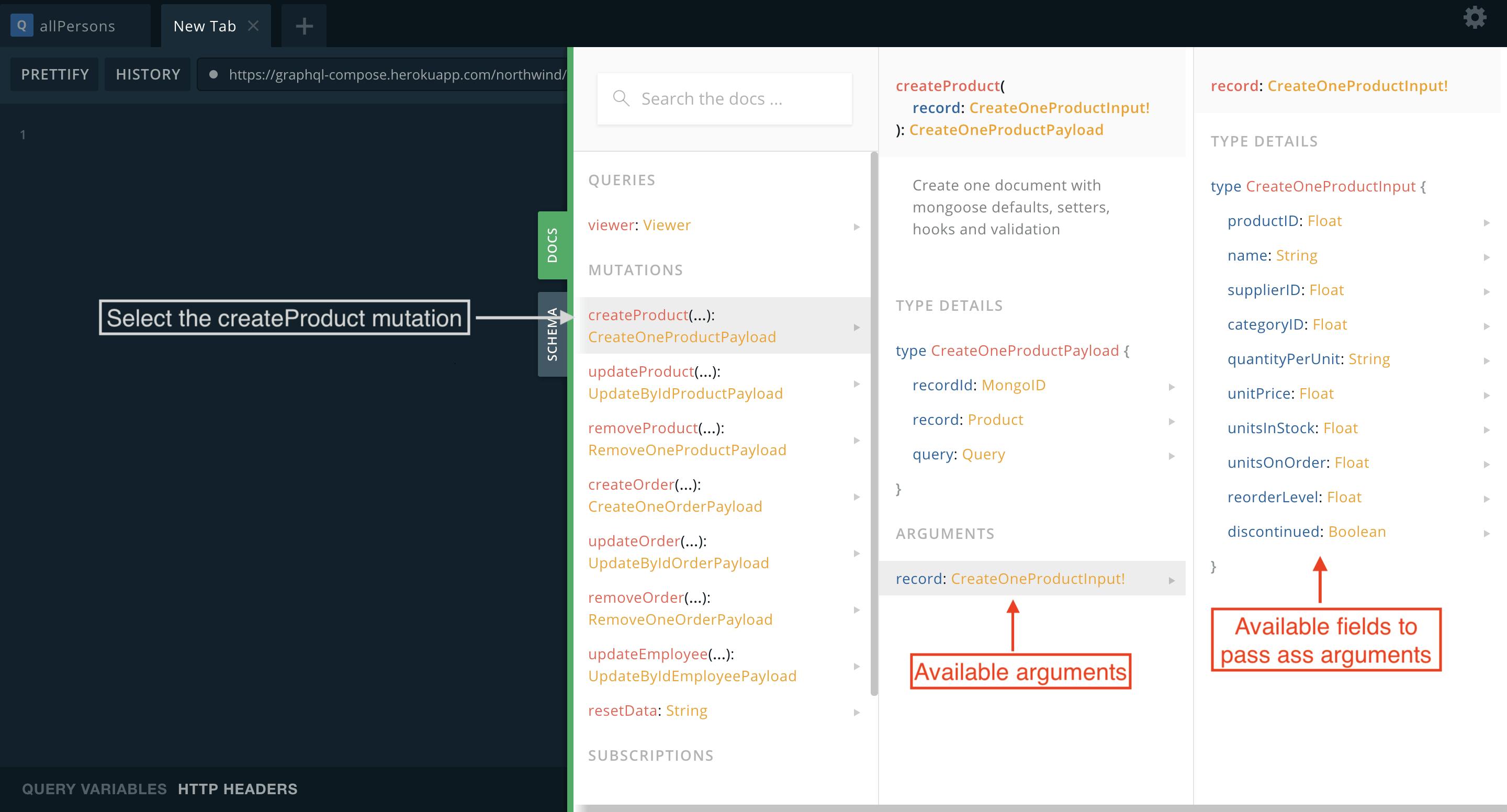
For this case select the createProduct mutation, go to the arguments and click record then you will see all available fields to pass as arguments with their respective name and data types.

Create mutation
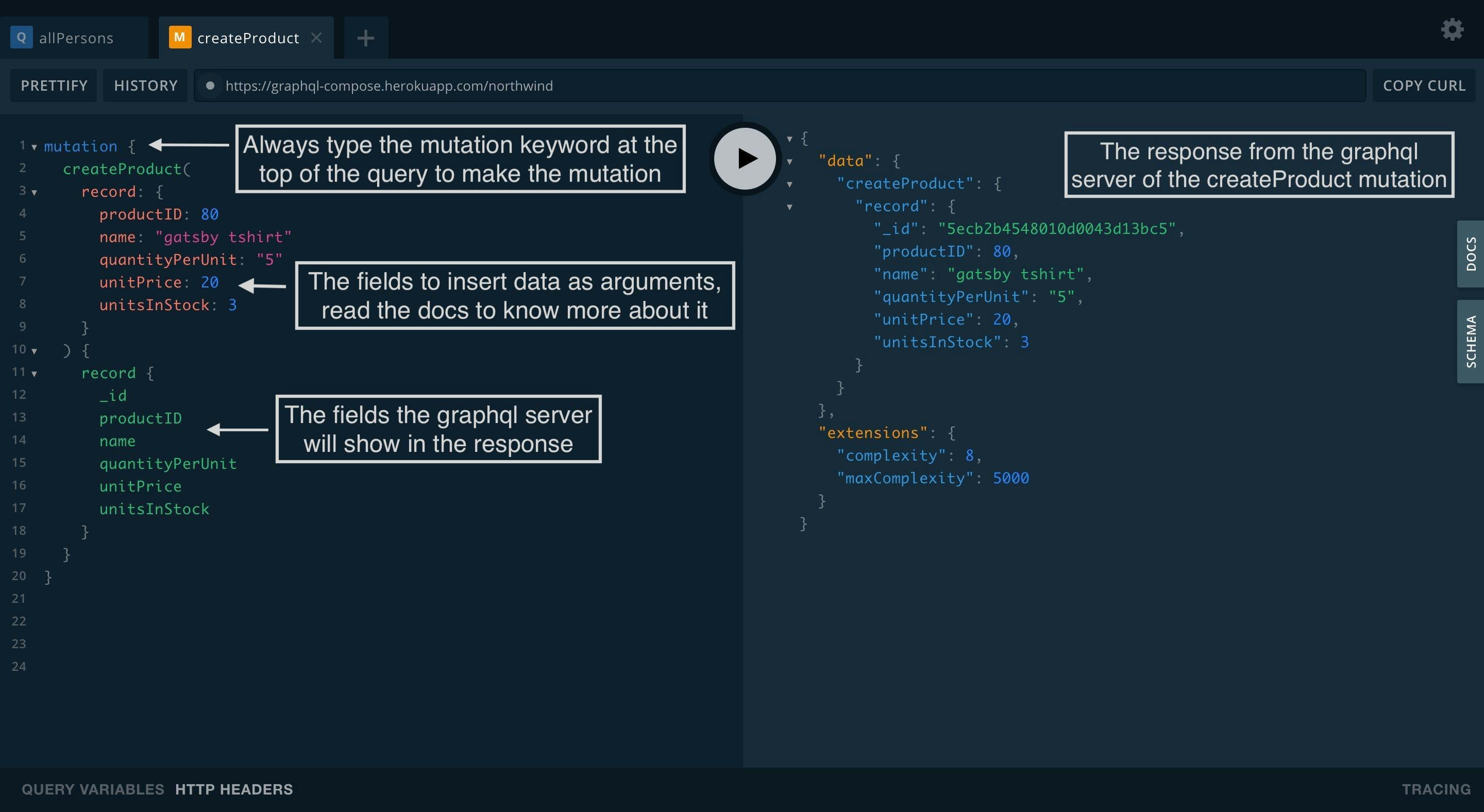
To make a mutation, you must write the keyword mutation at the top of the query, then inside createProduct, open and close parentheses, inside the parentheses, write the arguments you want to insert, then open and closing braces inside the braces you can write the fields you want to see in the graphql response, click the play button to see the json response from the graphql server.

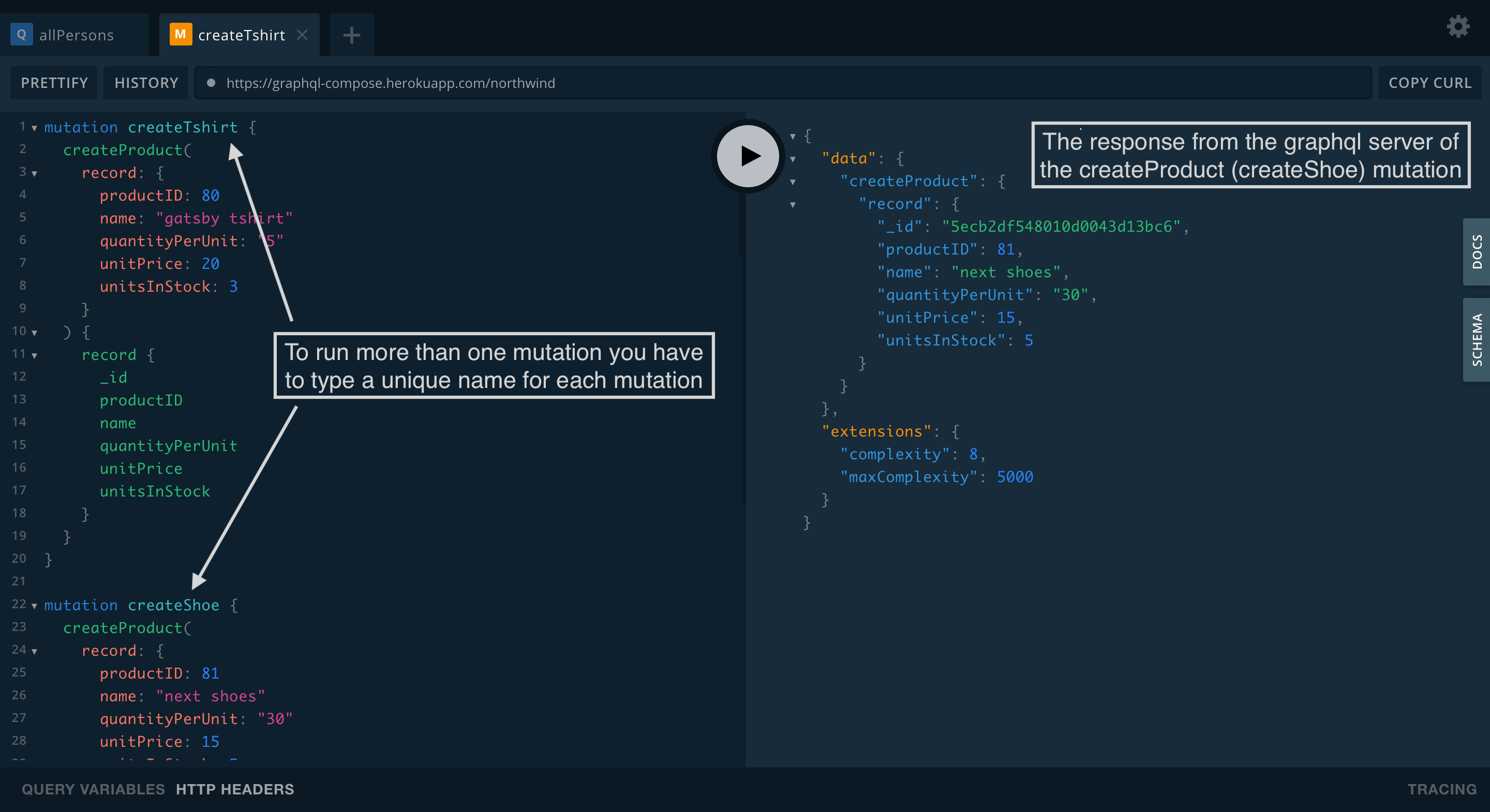
To run more than one graphql mutation you must type a unique name for each mutation, click the play button then select the mutation you wanna run and wait for the server response.

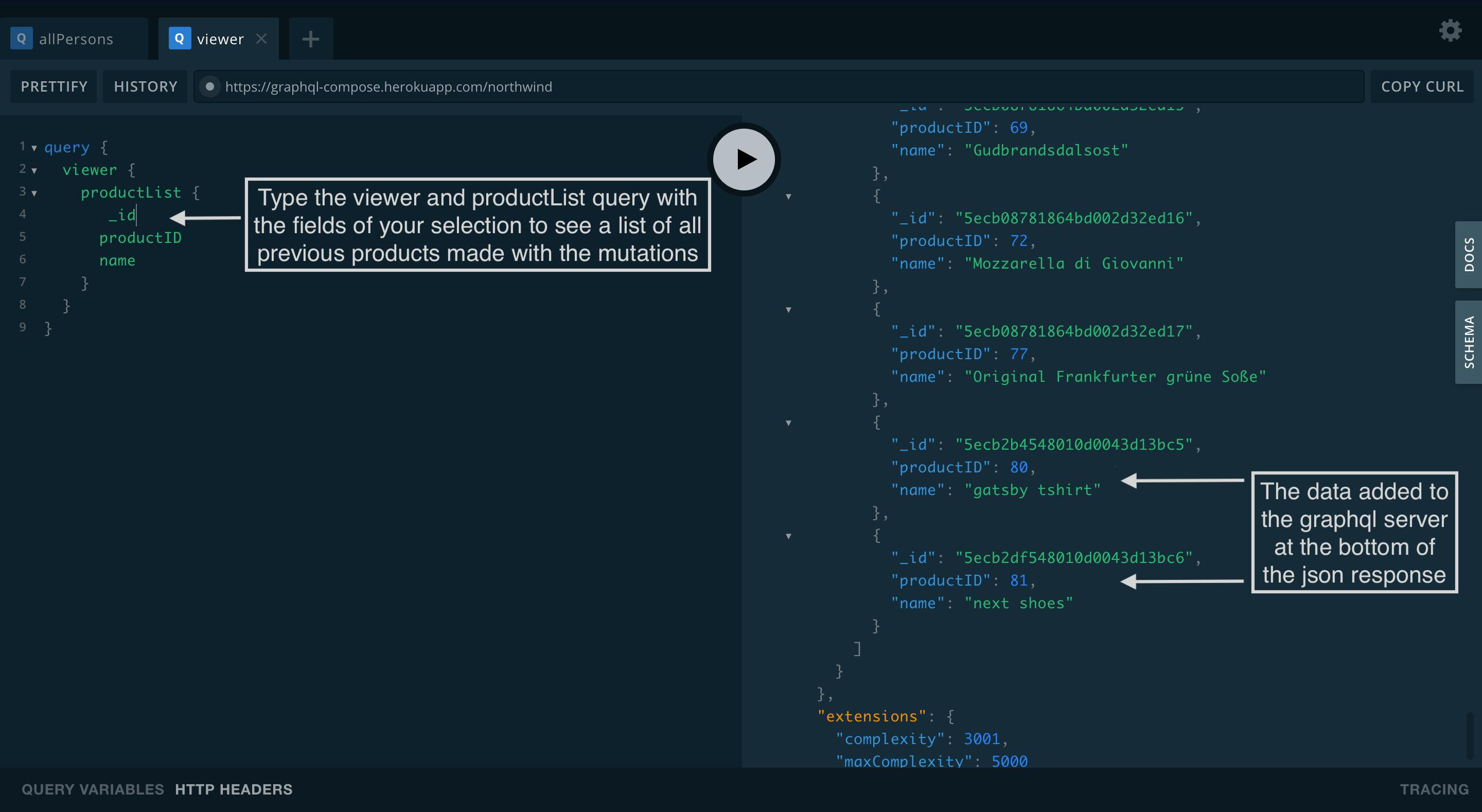
Type the viewer and the productList query with the fields of your selections to see a list of all previous products made with mutations. Finally, look at the bottom of the json response to see the data added to the graphql server.

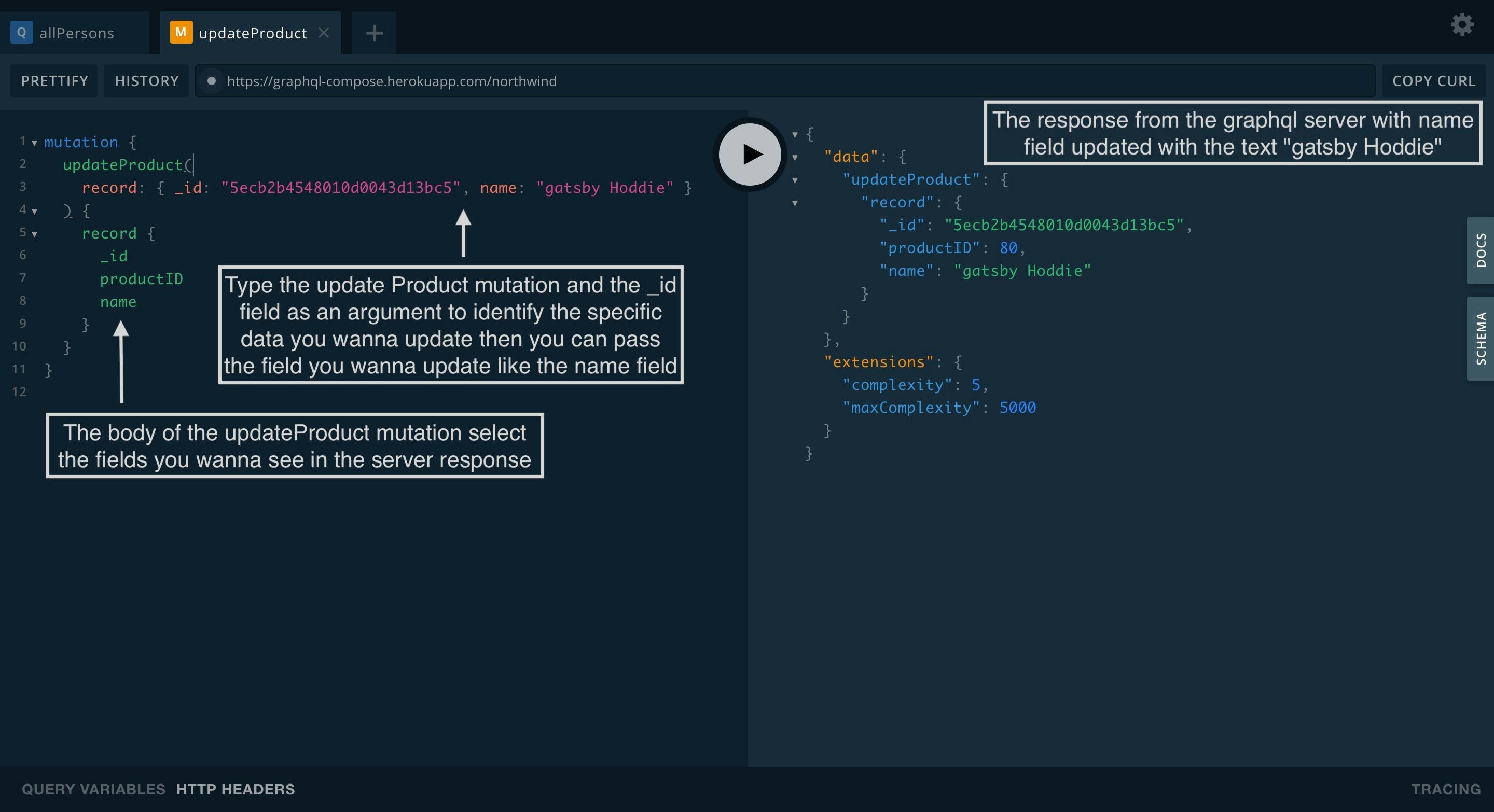
Update mutation
In the case of updating the information of the graphql server, we will use the mutation updateProduct and the field _id, the _id is to identify the specific data you want to update, then type the fields you want to update that can be the name, products, and other fields, consult the DOCS for more information about the fields you can use.
Look at the right side of the playground, you can see the json response from the graphql server, in this case, the changed field was the field name with the text "gatsby Hoddie".

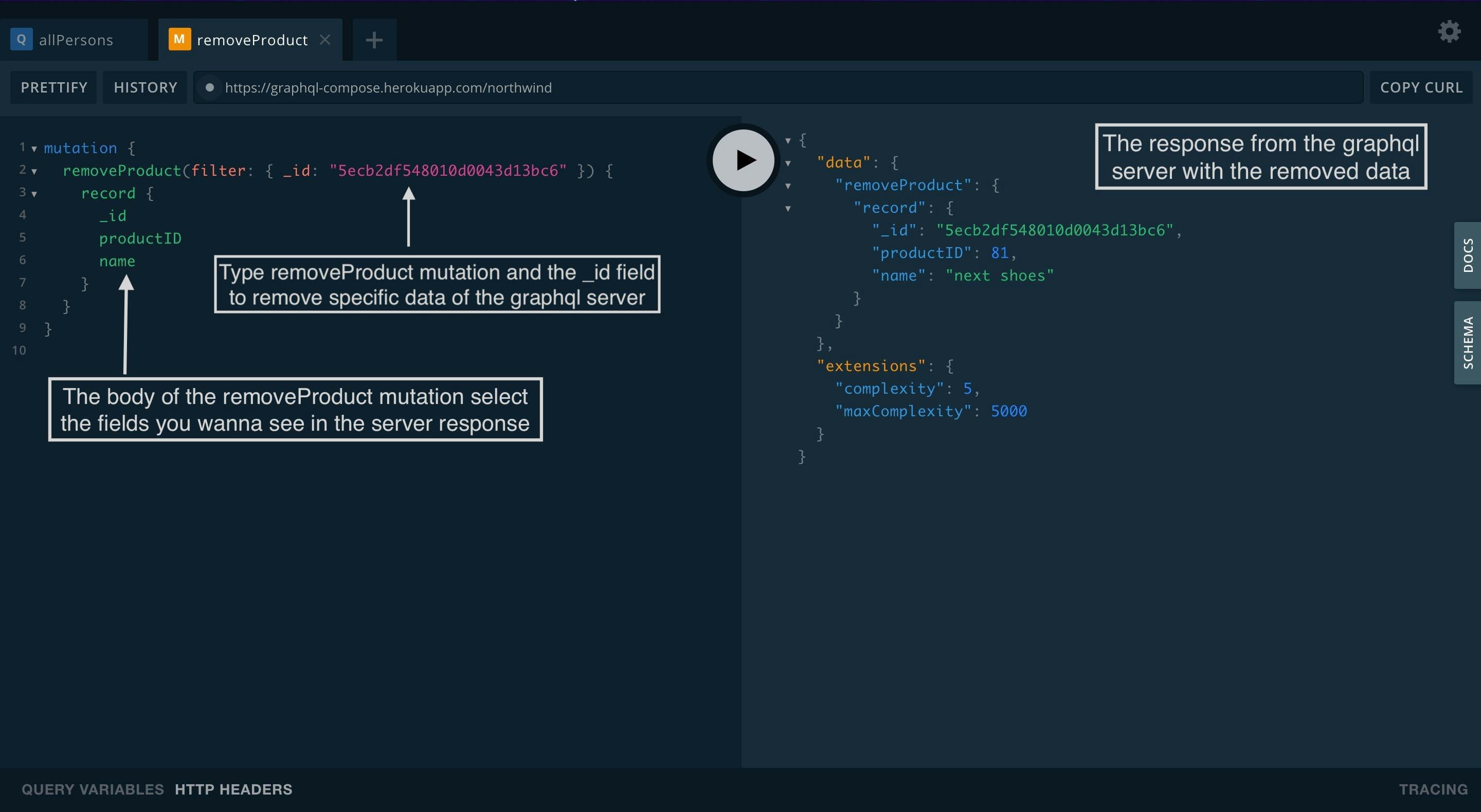
Remove mutation
The next step is to remove a product from the graphql server to do that you have to use the removeProduct mutation and apply the filter and then type the field _id to remove a specific data from the server if you don't know the _id of your data you can type the viewer query and search the field _id.
Finally, you can type the specific fields you wanna see in the response from the graphql server.

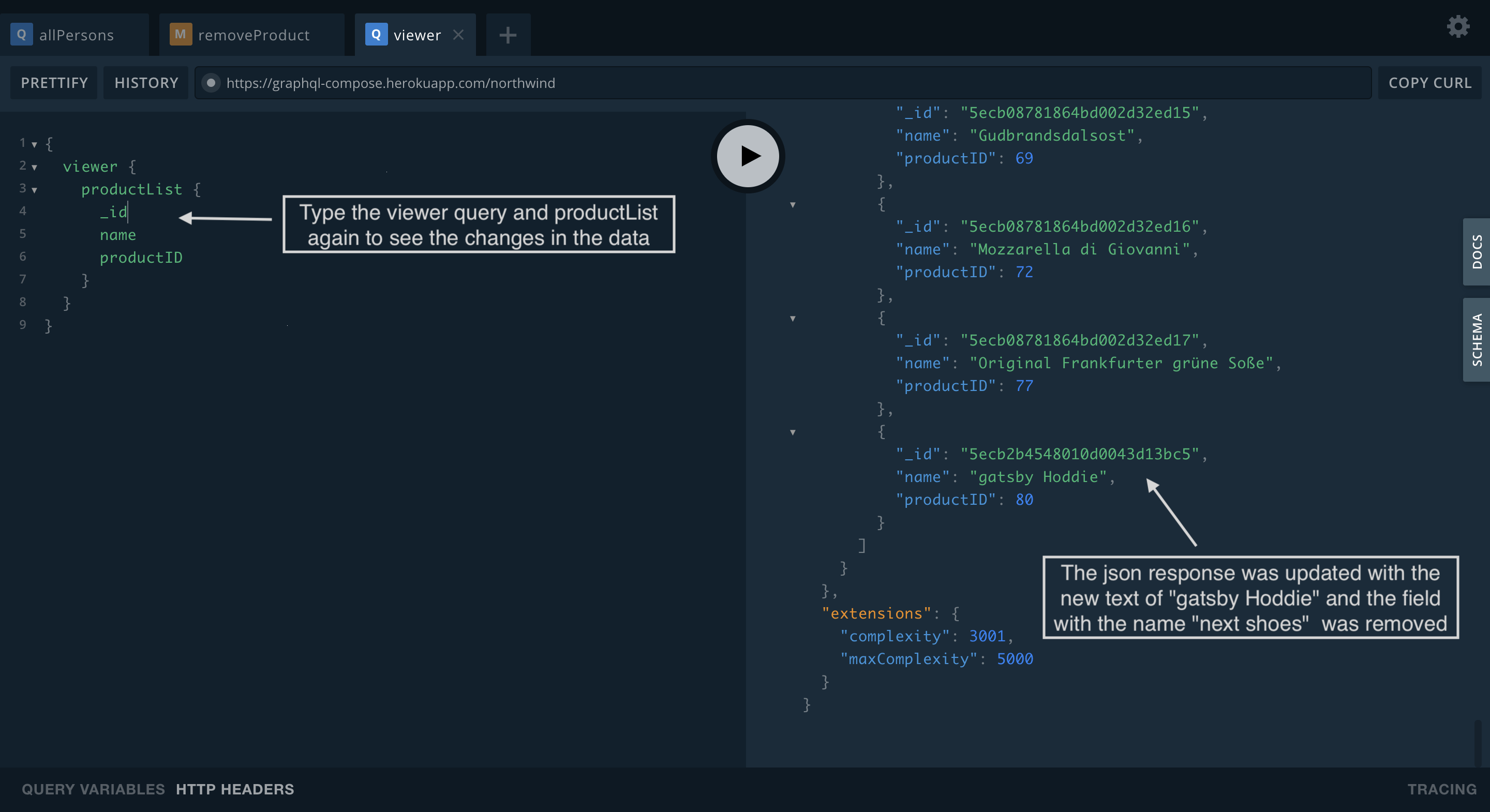
The final step is to run the viewer and producList query to see if the changes were applied successfully if everything is right you will see a name field with the "gatsby Hoodie" assigned and the field with the name field "next shoes" removed from the server.

Conclusion
The graphql playground is a very powerful tool that saves a lot of time when using it, thanks to its self-documentation and easy customization, you can use it directly from the framework or favorite library you are used to, to test your queries (queries) and use them directly in. Therefore, it is a highly recommended tool when creating a graphql server or testing a new graphql api.
Share this post if it was useful to you and keep playing with the graphql playground, it is a useful tool that will make your life easier.