What is Graphql?
Graphql is a specification that describes a declarative query language in which web and mobile clients can use to ask an API for the exact data they want. This is accomplished by creating a strongly typed schema for your API, maximum flexibility in how your API can resolve data and client queries validated against your schema.
Graphql was invented and released by Facebook. They are using Graphql since 2012 in their mobile applications one curiosity is the fact Graphql is more popular on the web apps rather than the mobile apps. The first time they spoke about it publicly was React.js Conf 2015. Graphql can be used in any programming language and framework both on the client and server side. It allows consulting the information in a declarative way. The Graphql servers expose us to a single endpoint or url and respond to our queries.
In summary, it is just a specification and there are several implementations and variations.
Graphql vs Rest
Characteristics of Rest:
- A structured way of accessing information.
- It is strict in the specification but this was partially adopted.
- Rapid client-side requirements are not well suited to Rest's static nature.
- Queries are made at various endpoints (url).
- Download unnecessary information.
- Several endpoints (url) must be consulted to obtain the information that is being sought.
Characteristics of Graphql:
- Graphql uses a strongly typed system to define the capabilities of an API.
- Schemas serve as a contract between the client and the server.
- The Front end and the Back end can work completely independently.
Main concepts
Your GraphQL server uses a schema to describe the shape of your data graph. This schema defines a hierarchy of types with fields that are populated from your back-end data stores. The schema also specifies exactly which queries and mutations are available for clients to execute against your data graph I will talk about queries and mutations soon in this article.
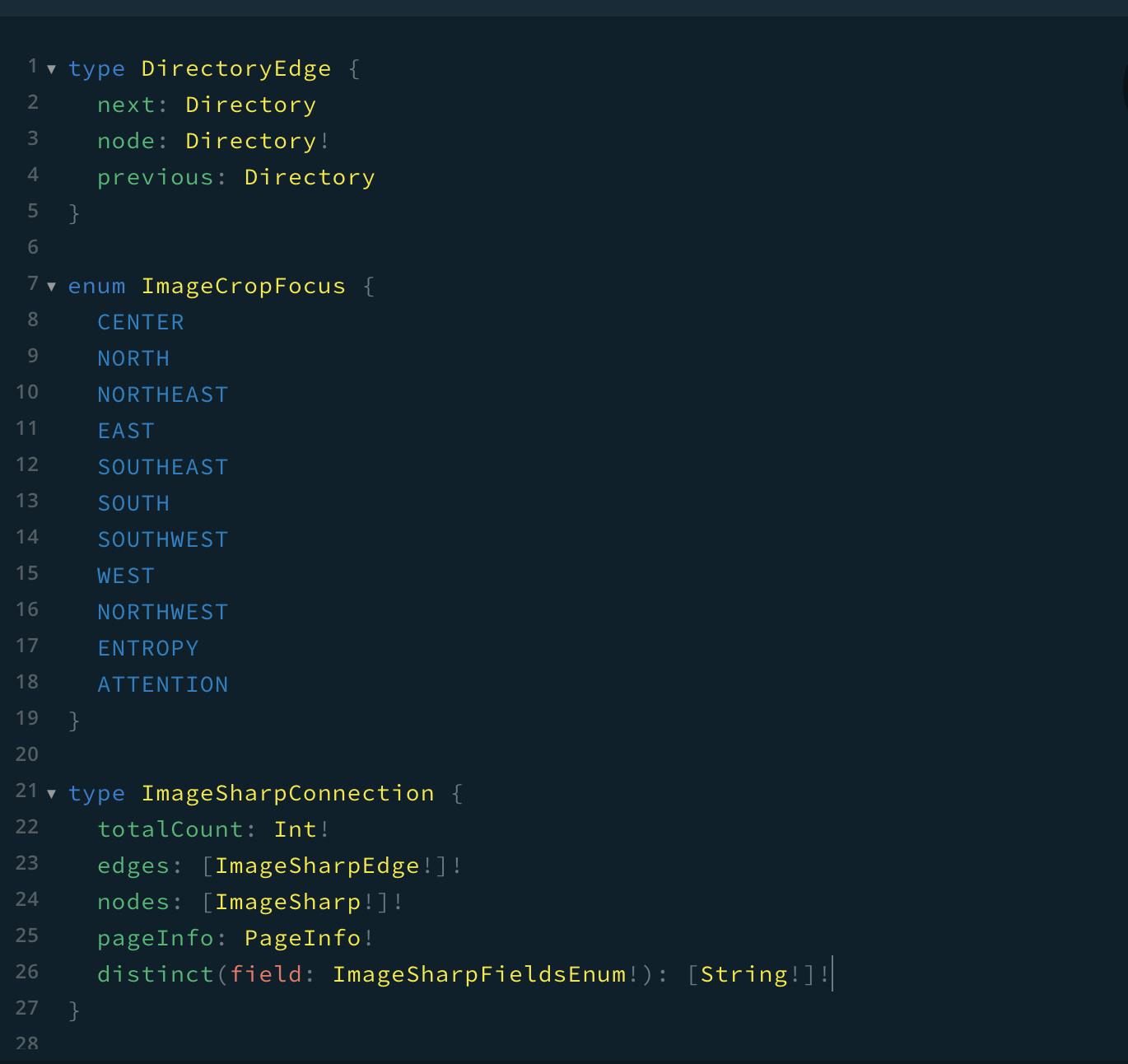
GraphqL has its own type system that is used to define the schema of an API. The syntax for writing schemas is called the Schema Definition Language (SDL).
Schema example:

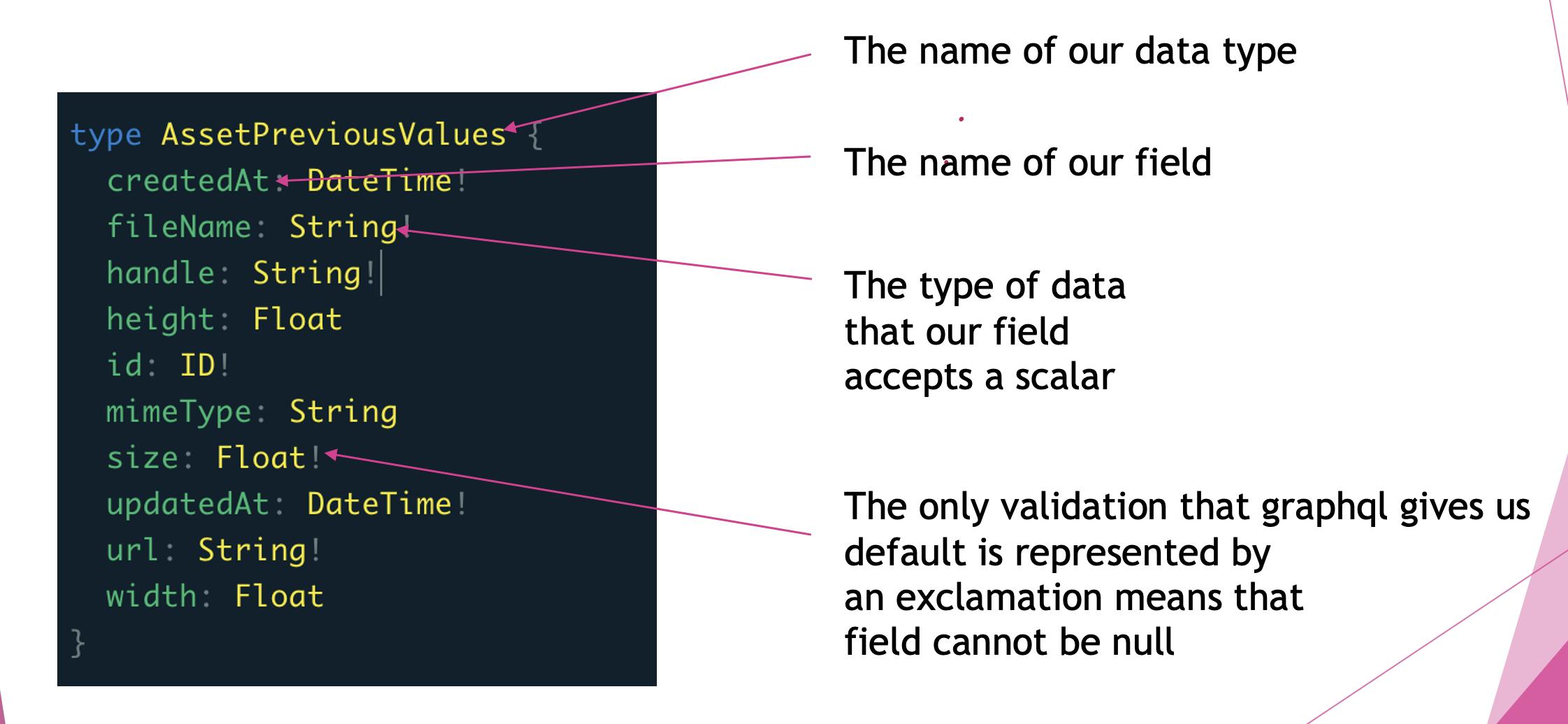
Graphql type explained:

Example of a query in the Graphql playground:

Mutations:
In the Rest world, it is normal to see GET and POST requests. Similarly, in GraphQL, when a client requests data from the server, it is called a query, and when the client writes or updates data on the server, it is called a mutation.
Mutations in GraphQL are used to make changes to the data.
Example of mutation in the Graphql playground:

TLDR
- It was created by Facebook in 2012 and released to the public in 2015.
- It is a specification that can be used in different programming languages and frameworks.
- Unlike Rest, it connects with a single url and you can only consult the information you need.
- The types of projects in which you can use Graphql are where the loading of the information that is sent or manipulated is important or when you want to start a new project with new technologies to test the experience.
Resources to learn more about it
- Graphql main website with explanations and examples: https://graphql.org.
- A website with explanations and videos about Graphql: https://www.howtographql.com
- Editor online de Graphql: https://graphqleditor.com.
- Image with the definitions of the different characteristics of the schemas and types: https://raw.githubusercontent.com
So these are the basics of Graphql in the next post I will show you how to use the Graphql playground to test your request and play with the Graphql API. Write in the comments below what other things you wanna know about Graphql and other articles you wanna know about the topic.