¿Qué es Graphql?
Graphql es una especificación que describe un lenguaje de consulta declarativa en el que los clientes web y móviles pueden usar para solicitar a una API los datos exactos que desean. Esto se logra mediante la creación de un esquema fuertemente tipado para su API, la máxima flexibilidad en cómo su API puede resolver datos y consultas de clientes validadas contra su esquema.
Graphql fue inventado y lanzao por Facebook. La compañia esta utilizando Graphql desde 2012 en sus aplicaciones móviles. Una curiosidad es el hecho de que Graphql es más popular en las aplicaciones web que en las aplicaciones móviles. La primera vez que hablaron públicamente sobre esto fue React.js Conf 2015. Graphql se puede usar en cualquier lenguaje de programación y framework tanto en el lado del cliente como del servidor. Permite consultar la información de forma declarativa. Los servidores Graphql nos exponen a un único endpoint o url y responden a nuestras consultas.
En resumen es solo una especificación y existen varias implementaciones y variaciones.
Graphql vs Rest
Características de Rest:
- Forma estructurada de acceder a la información.
- Es estricto en especificación pero esto fue parcialmente adoptado.
- Requerimientos rápidos del lado del cliente no se adaptan bien a la naturaleza estática de Rest.
- Las consultas se hacen en varios endpoints(url).
- Descarga información innecesaria.
- Se deben hacer consultas a varios endpoints(url) para obtener la información que se esta buscando.
Características de Graphql:
- Graphql utiliza un sistema fuertenementetipado para definir las capacidades de una API.
- Los esquemas (schemas) sirven como un contrato enntre el cliente y el servidor.
- El Front end y el Back end pueden trabajar completamente independiente.
Conceptos principales
Los servidores de GraphQL usa un esquema (schema) para describir la forma de los datos. Este esquema (schema) define una jerarquía de tipos con campos que se rellenan desde sus almacenes de datos de fondo. El esquema (schema) también especifica exactamente qué consultas y mutaciones están disponibles para que del lado del front end las ejecuten en su enterno gráfico de datos. Pronto hablaré sobre consultas (queries) y mutaciones (mutations) en este artículo.
GraphqL tiene su propio sistema de tipos que se utiliza para definir el esquema de una API. La sintaxis para escribir esquemas se llama Lenguaje de definición de esquema (SDL).
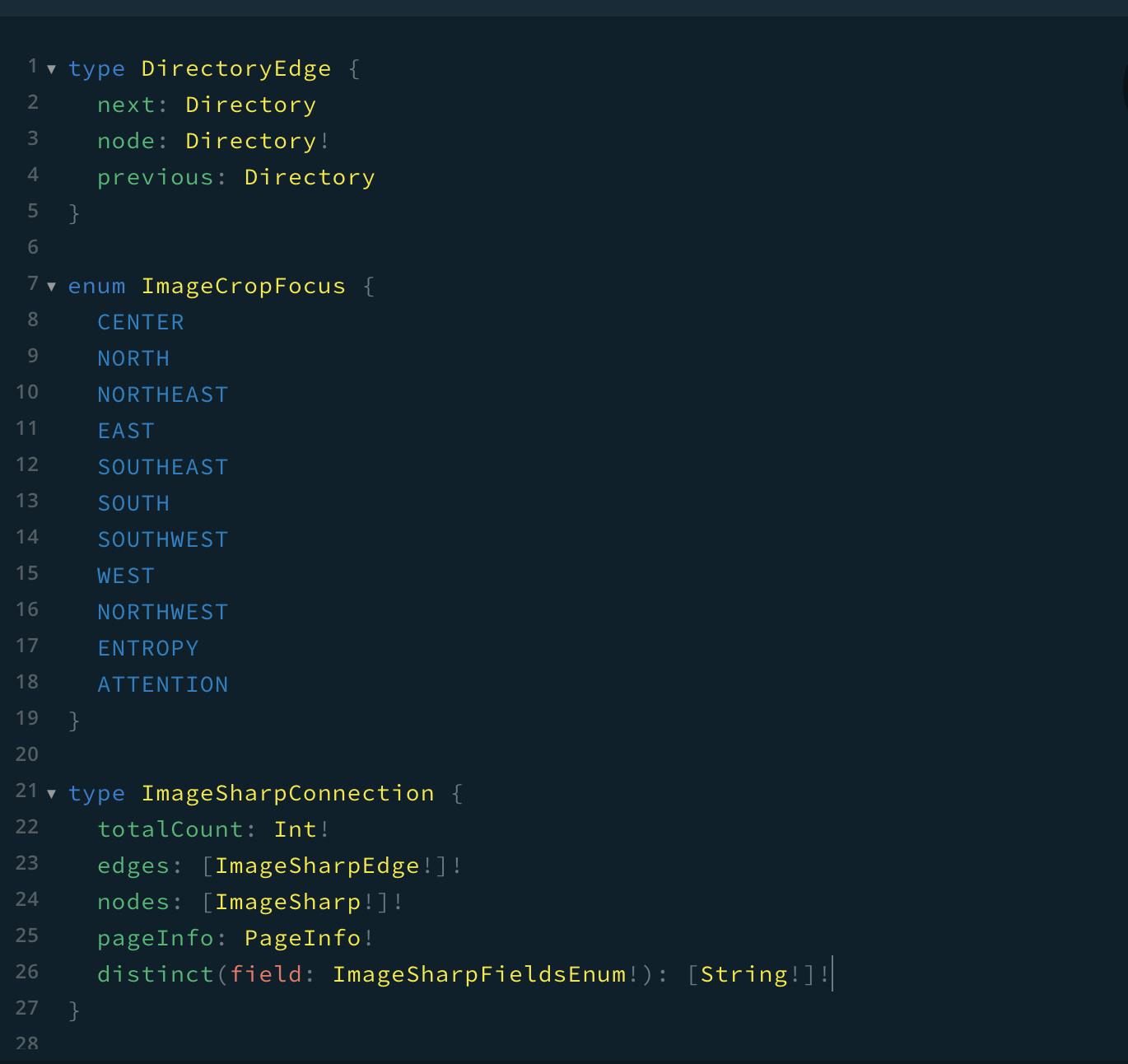
Ejemplo de un esquema (schema):

Ejemplo de un tipo (type) explicado:

Ejemplo de una consulta (query) en el Graphql playground:

Mutaciones (Mutations):
En el mundo Rest, es normal ver las solicitudes GET y POST. De manera similar, en GraphQL, cuando un cliente solicita datos del servidor, se denomina consulta (query) y cuando el cliente escribe o actualiza datos en el servidor, se denomina mutación (mutation).
Las mutaciones en GraphQL se utilizan para realizar cambios en los datos.
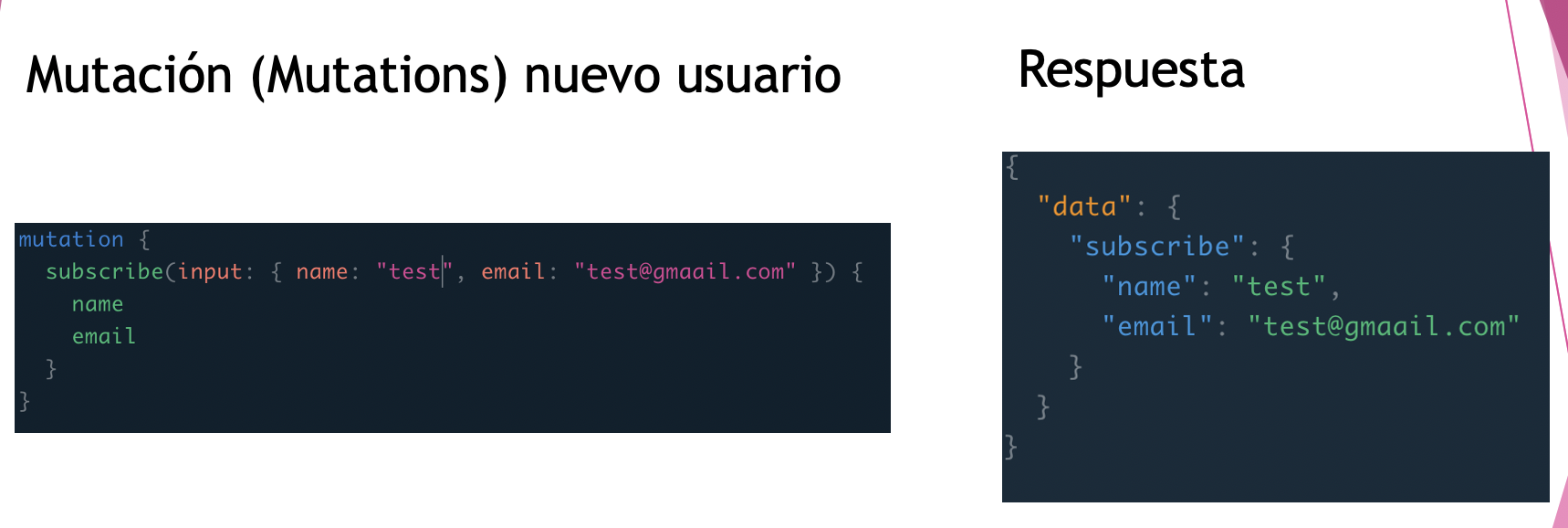
Ejemplo de mutación (mutation) en el Graphql playground:

TLDR (demasiado tiempo no leí)
- Fue creado por Facebook en el 2012 y liberado al publico en el 2015.
- Es una especificación que se puede usar en diferentes lenguajes de programación y frameworks.
- A diferencia de Rest se conecta con un único url y puedes consultar únicamente la información que necesitas.
- Los tipos de proyectos en que puedes usar Graphql son en los que la carga de la información que se envía o manipula es importante o cuando quieras empezar un proyecto nuevo con nuevas tecnologías para probar la experiencia.
Recursos para aprender más del tema:
- Website principal de Graphql con explicaciones y ejemplos: https://graphql.org.
- Website con explicaciones y videos sobre Graphql: https://www.howtographql.com
- Editor online de Graphql: https://graphqleditor.com
- Imagen con las definiciones de las diferentes características de los schemas y types: https://raw.githubusercontent.com
Estos son los conceptos básicos de Graphql en la próximo articulo, les mostraré cómo usar el Graphql playground para probar sus solicitud (queries) y jugar con las API de Graphql. Escribe abajo en los comentarios qué otras cosas quieres saber sobre Graphql y otros temas que te gustaria ver en este blog.